Ciao a tutti, sonoLicenza grigiaFelice ti porta un periodo secco tutorial
Il contenuto del corso sia nel design che nella parte del codice al 100% originale da me...Il codice è pronto per tuttiè molto semplice e puoi usarlo.Open source senza copyright, tutti sono certi di usarlo~
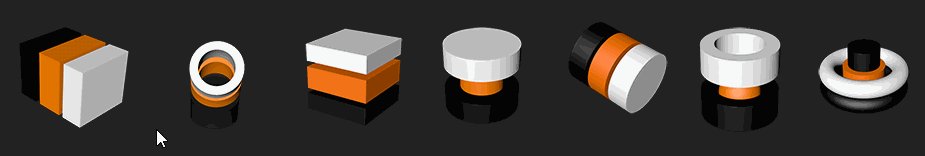
Non so quando è iniziato, i siti web cloud di molti grandi produttori sono diventati utilizzando questa piccola icona molto tridimensionale.Passa il mouse, ci sarà un effetto interessante piccoli 。

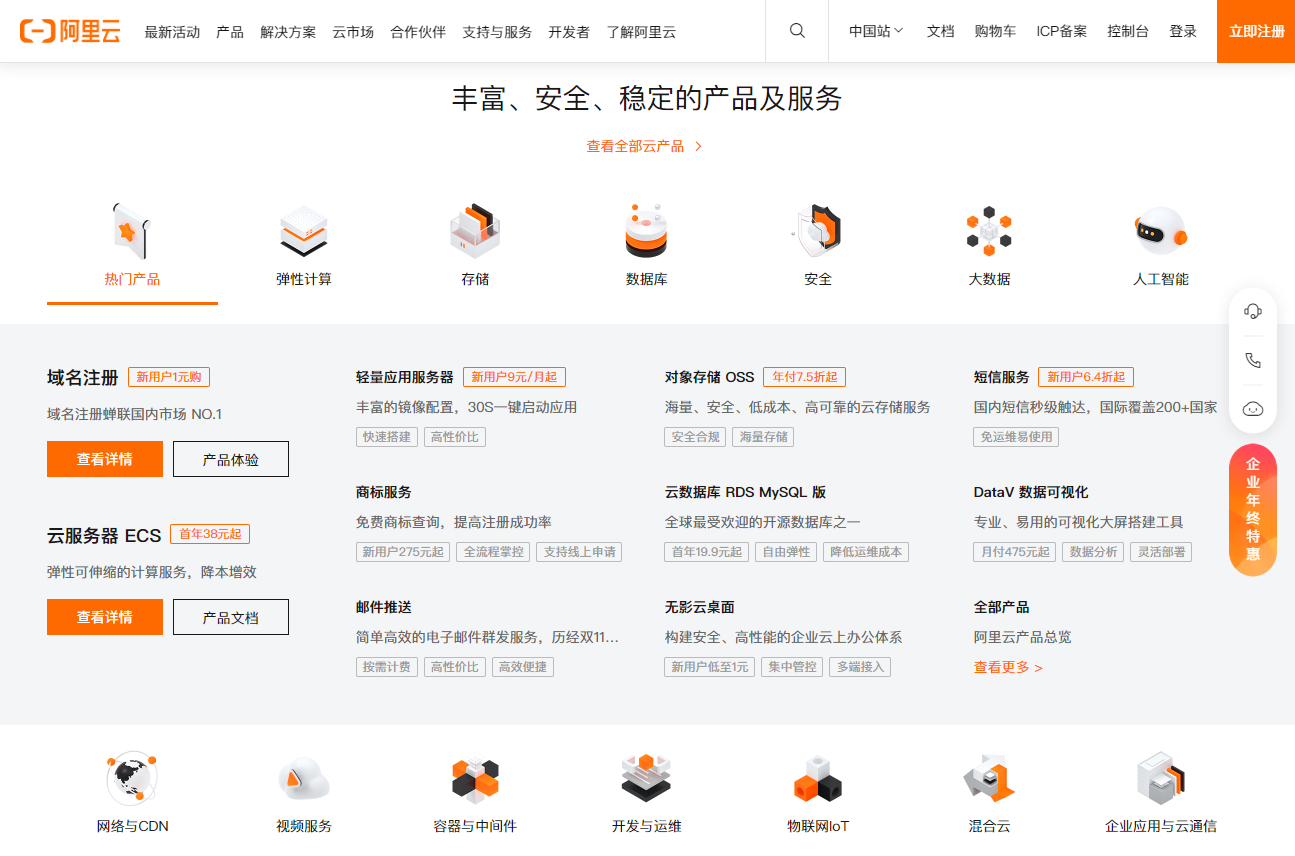
▲ Homepage di alibaba cloudHttps://www.aliyun.com/

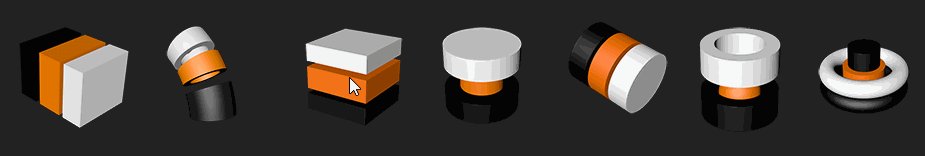
▲ Spostamento del mouse e spostamento di piccole icone

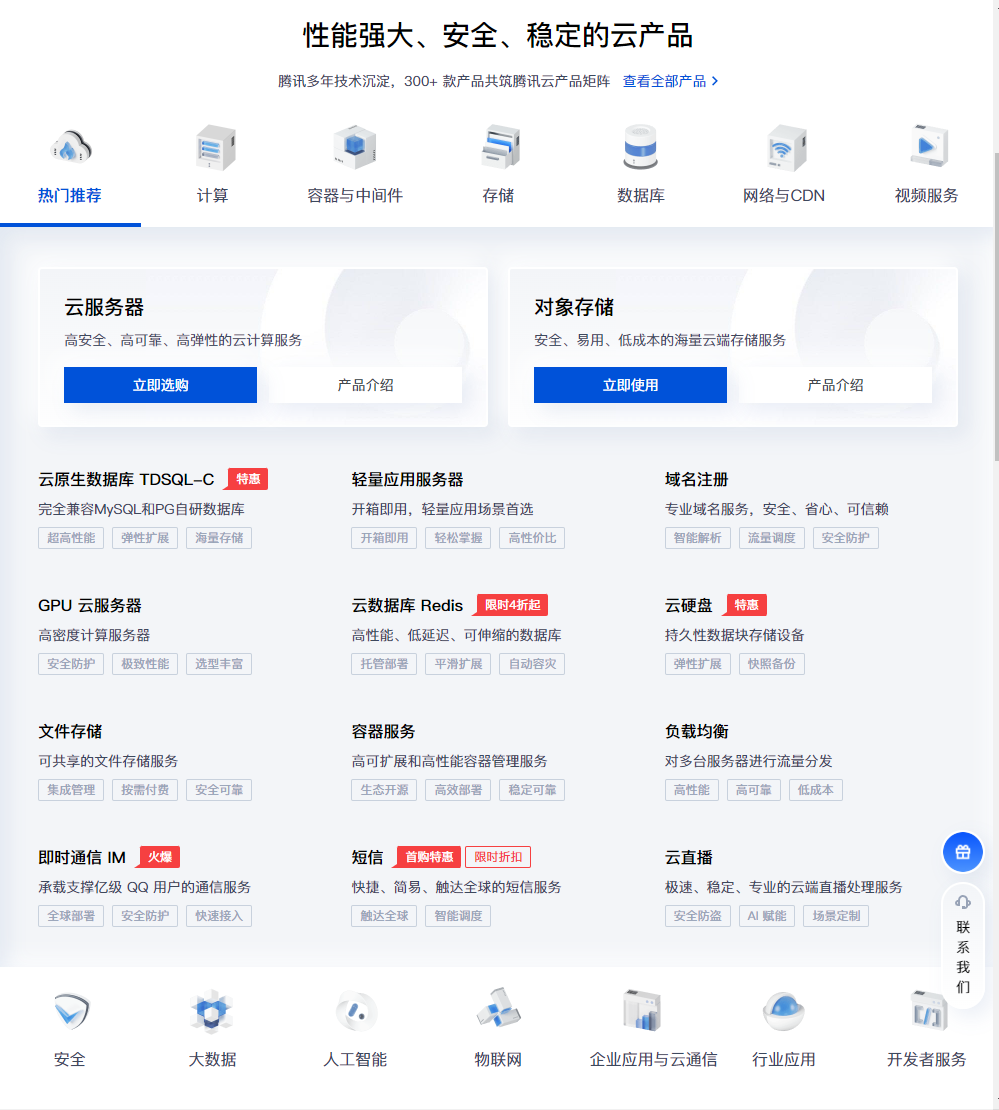
▲ Tencent cloud homepage

▲ Spostamento del mouse e spostamento di piccole icone
Al fine di aiutare tutti a comprendere il processo di implementazione di questo effetto dinamico, a grey ha scritto appositamente un tutorial molto dettagliato. Ti insegnano a fare e ottenere questi effetti.Per i progettisti, puoi anche imparare solo a creare icone e lasciare che i programmatori copiino direttamente il mio codice. 100% di garanzia che il tuo design può atterrare.
Non c' è molto da dire, diamo un'occhiata ai risultati finali che ho fatto (visita il link blu qui sotto per vederlo):
Https://www.pslkzs.com/demo/cloud/index.html

▲ Questo è sviluppato e prodotto ha buoni risultati
Modello tutorial è molto semplice, perché non posso ore pratico ti insegna modellazione, illuminazione e rendering... Devo farti sapere nel più breve tempo possibile realizzare l'intero processo In futuro, puoi usare, completare la tua icona e il dinamico tridimensionale alibaba cloud
Nota speciale:Questo articolo non ha nulla a che fare con alibaba e tencent. non so come viene realizzato il suo design e come viene scritto il codice. Ho appena usato la mia esperienza per pensare ai loro buoni risultati e ho insegnato a tutti a fare e ottenere effetti dinamici simili.
Al fine di consentire al designer junior di vedere l'intero processo più chiaramente, ho registrato un video tutorial molto dettagliato,Ti consiglio vivamente di imparare attraverso i videoQuesto garantisce che ogni passaggio sia molto chiaro. Se non sei conveniente per guardare il video in azienda, puoi anche guardare direttamente i nostri tutorial grafici.
-Sezione tutorial video-
Tutti possono copiare manualmente il seguente collegamento di testo di evidenziazione blu e andare alla stazione b per controllarlo.
Video di insegnamento 1:Preliminari quotidiani"
Https://www.bilibili.com/video/BV1sS4y1o7Yk
Video didattico 2:"Utilizzare c4d per creare piccoli effetti dinamici del modello"
Https://www.bilibili.com/video/BV1sS4y1o7Yk? P = 2
Video didattico 3:"Utilizzare adobe xd per creare piccole icone a strati"
Https://www.bilibili.com/video/BV1sS4y1o7Yk? P = 3
Video 4:Effetto con codice"
Https://www.bilibili.com/video/BV1sS4y1o7Yk? P = 4
Ha ripetutamente sottolineato che designer DELL'INTERFACCIA UTENTE è necessario imparare a scrivere codice Devi solo prestare attenzione al fatto che la consegna di immagini come fatto va bene Naturalmente, le abilità non sono schiaccianti e guardare l'intero video è più favorevole alla tua conoscenza. Per essere più consapevoli del flusso di lavoro e della relazione tra te e r & s,Più sai, più il diritto di nessuno con "true" per negare il tuo design
-Parte tutorial grafico-
Tutorial 1: c4d crea un'icona stereo

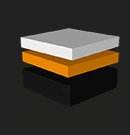
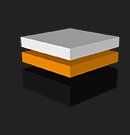
Effetto finale
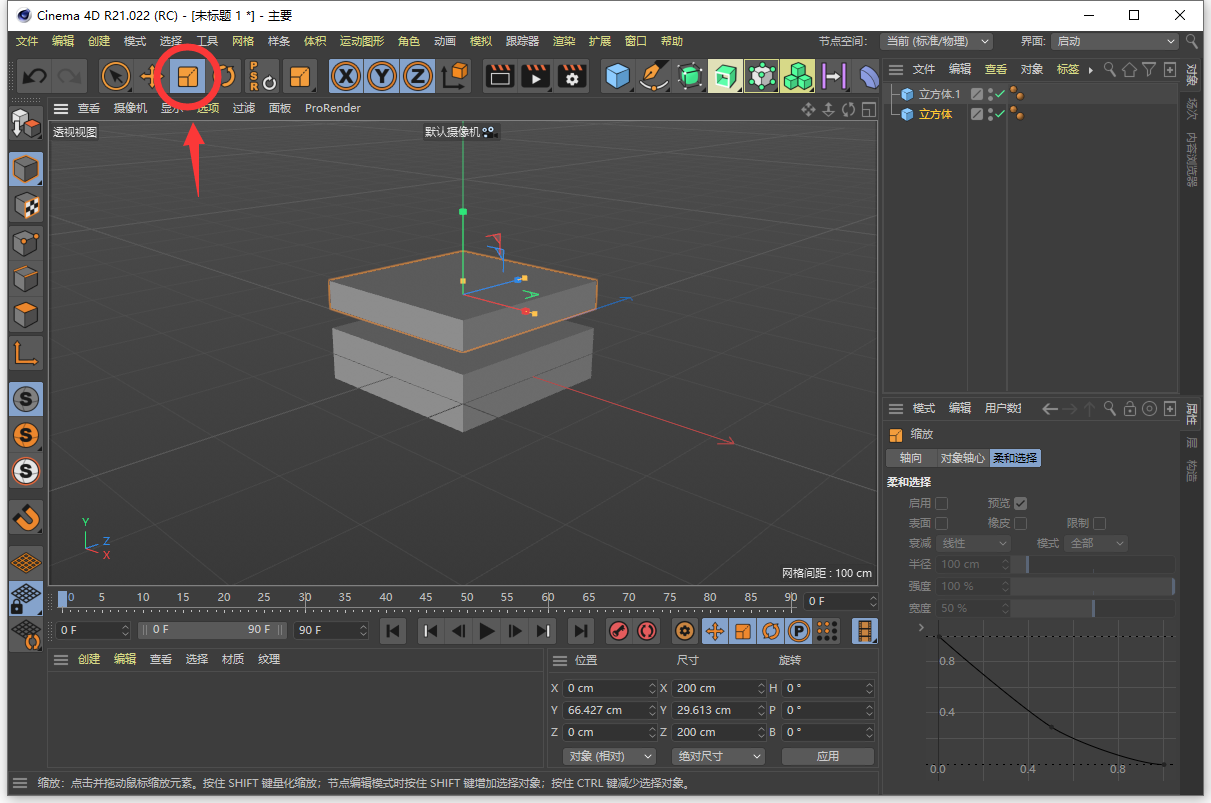
Passaggio 1Apri c4d per creare un nuovo cubo.

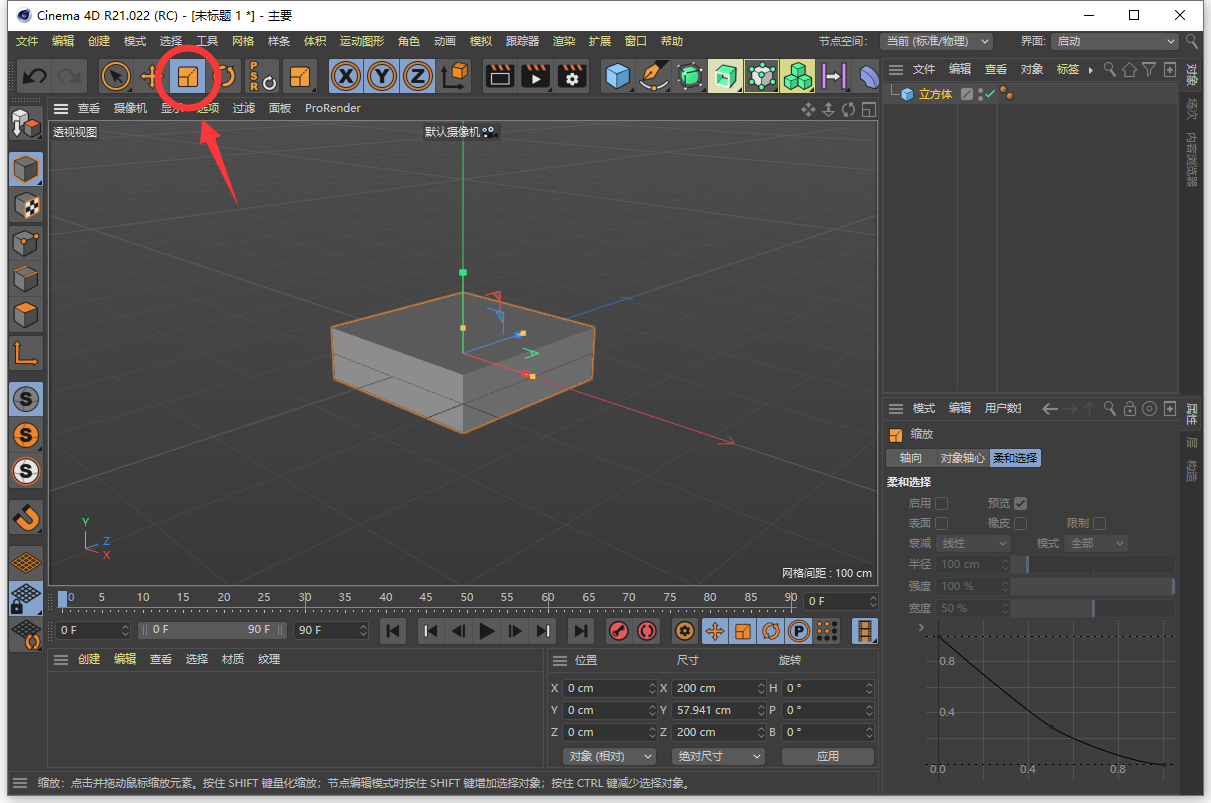
Passaggio 2Usa lo strumento di zoom per appiattire un po 'il cubo (puoi anche regolare il pannello delle proprietà nell'angolo in basso a destra e inserire un valore specifico)

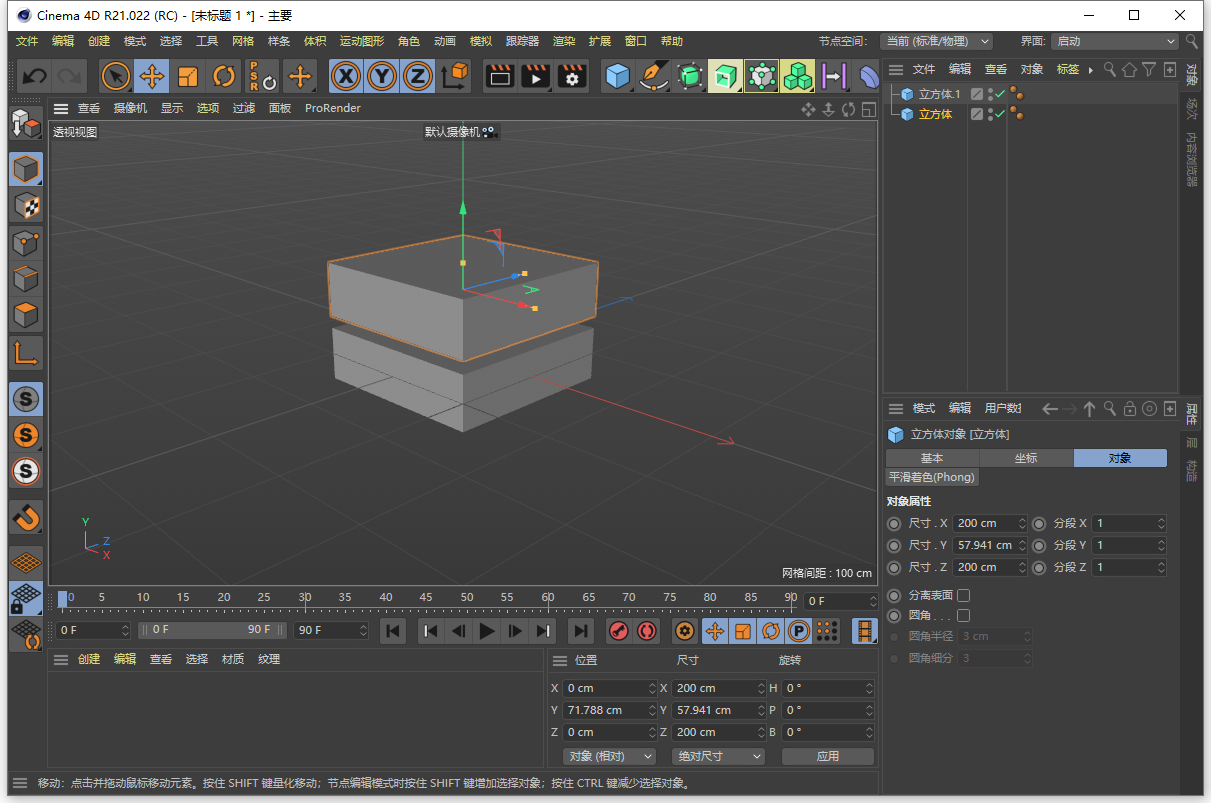
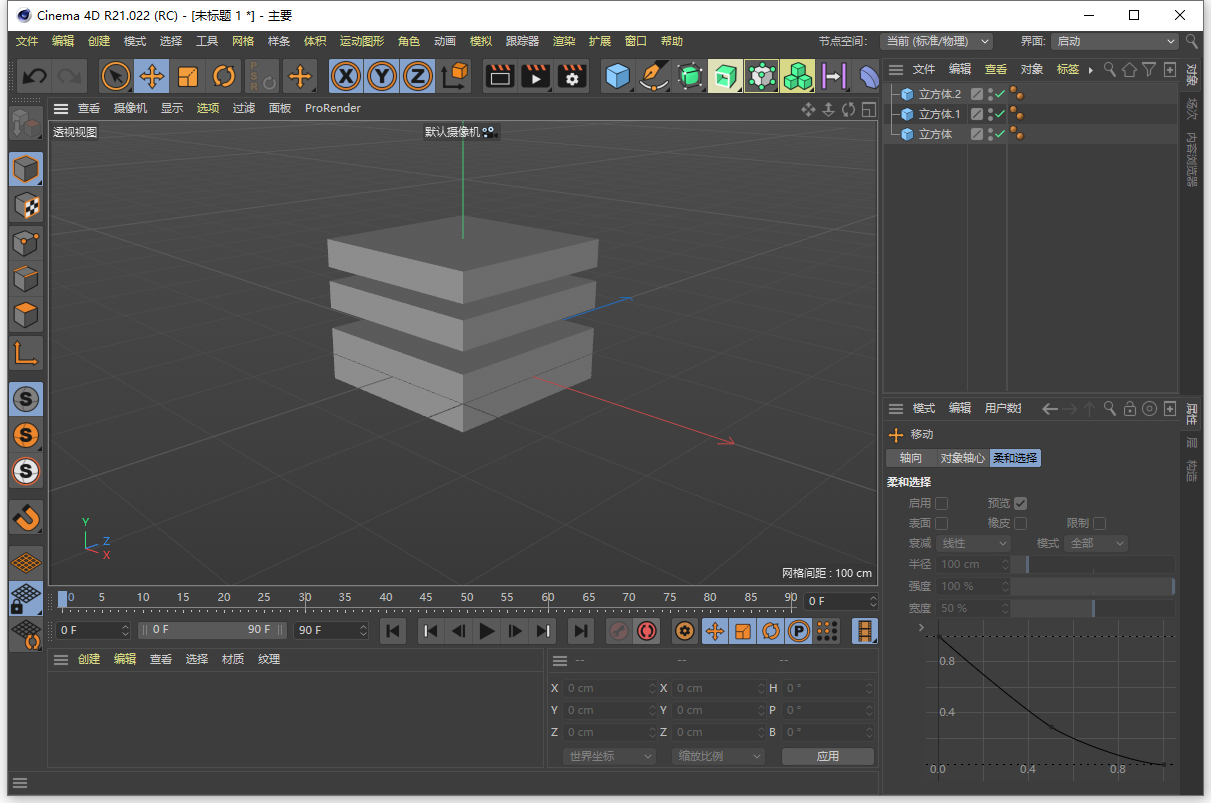
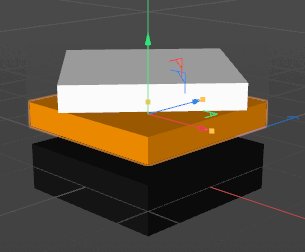
Passaggio 3Ctrl + c copia uno, ctrl + v incolla. Quindi trascina la copia verso l'alto con lo strumento di movimento. In questo modo si ottiene 2 cubi.
Passaggio 4Usa di nuovo lo strumento zoom per appiattire leggermente quello sopra.

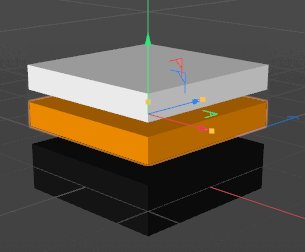
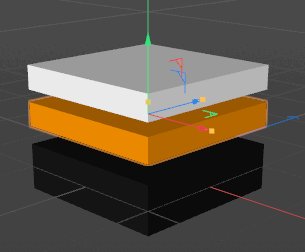
Passaggio 5Copia il cubo in alto e trascina verso l'alto. In questo modo, hai finito l'intera icona.

▲ Sì, è così semplice.
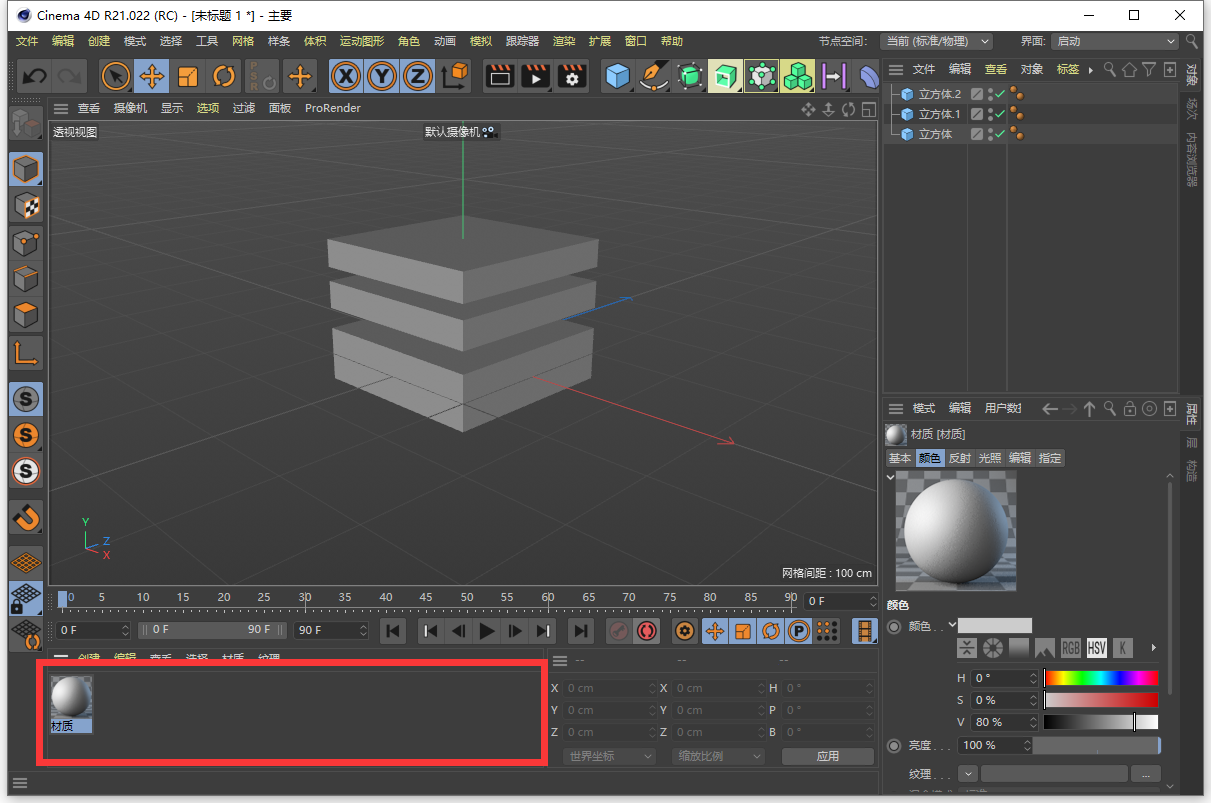
Passaggio 6Fai doppio clic sulla casella rossa nell'angolo in basso a sinistra per aggiungere 1 materiale.

▲ Fai doppio clic 3 volte in totale, in modo da poter creare 3 nuove palle di materiale.
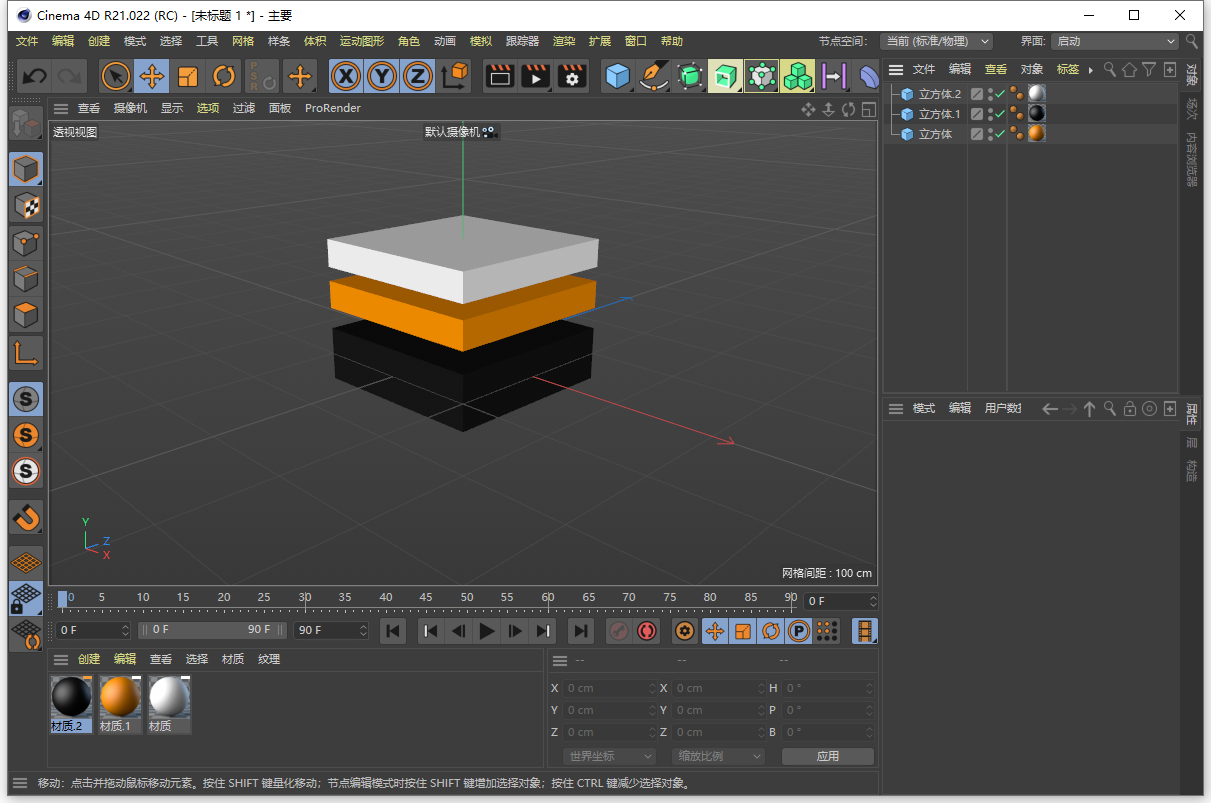
Passo 7Seleziona la palla di materiale che hai appena creato e passa a bianco, arancione e nero.

▲ Fai attenzione all'angolo in basso a sinistra, ora ci sono tre palline.
Passo 8Trascina tre palline di materiale su tre cubi.

▲ Nota che nell'angolo in alto a destra, ogni cubo ha una palla di materiale. In questo modo, la nostra icona con il materiale è pronta.
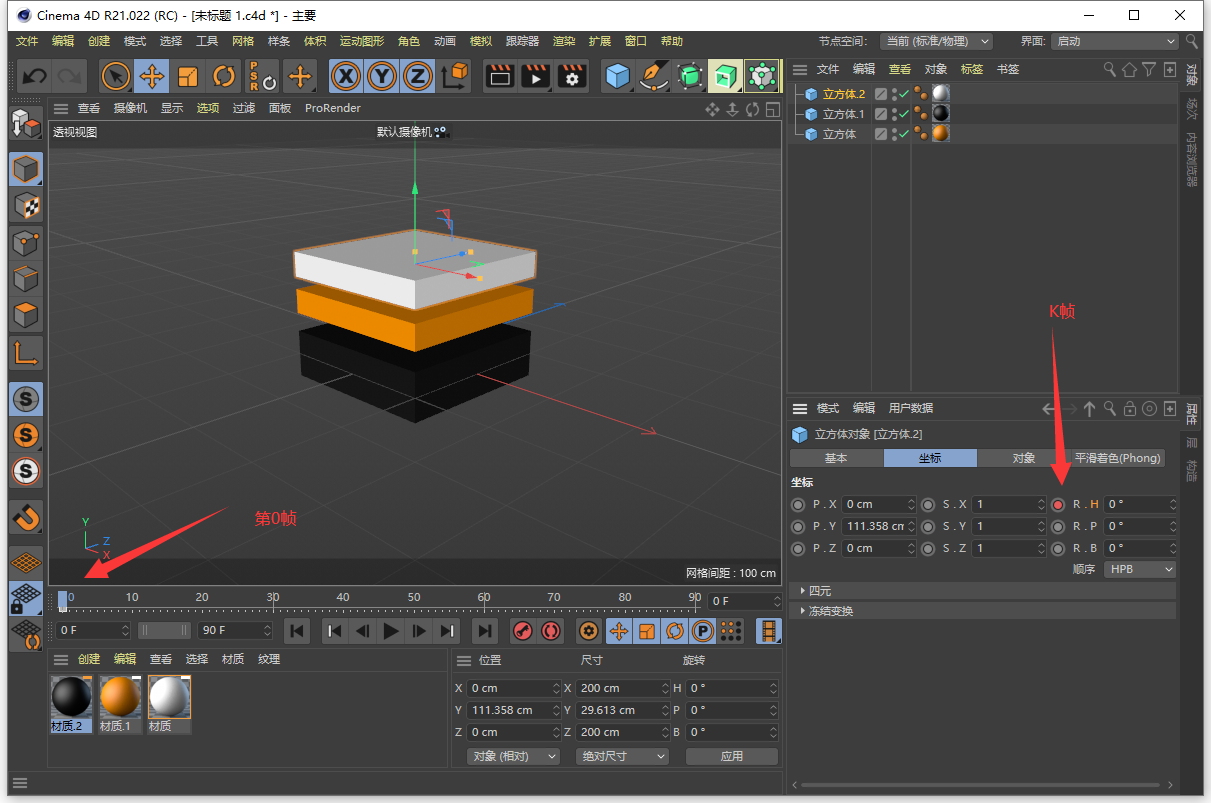
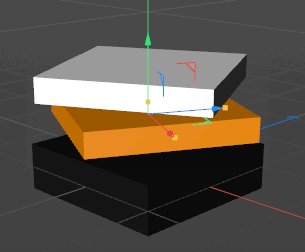
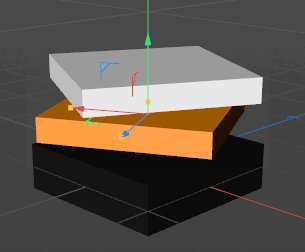
Passaggio 9Selezionare la parte superiore del cubo bianco. Un fotogramma chiave k dell'attributo h delle coordinate nell'angolo in basso a destra nel fotogramma 0.

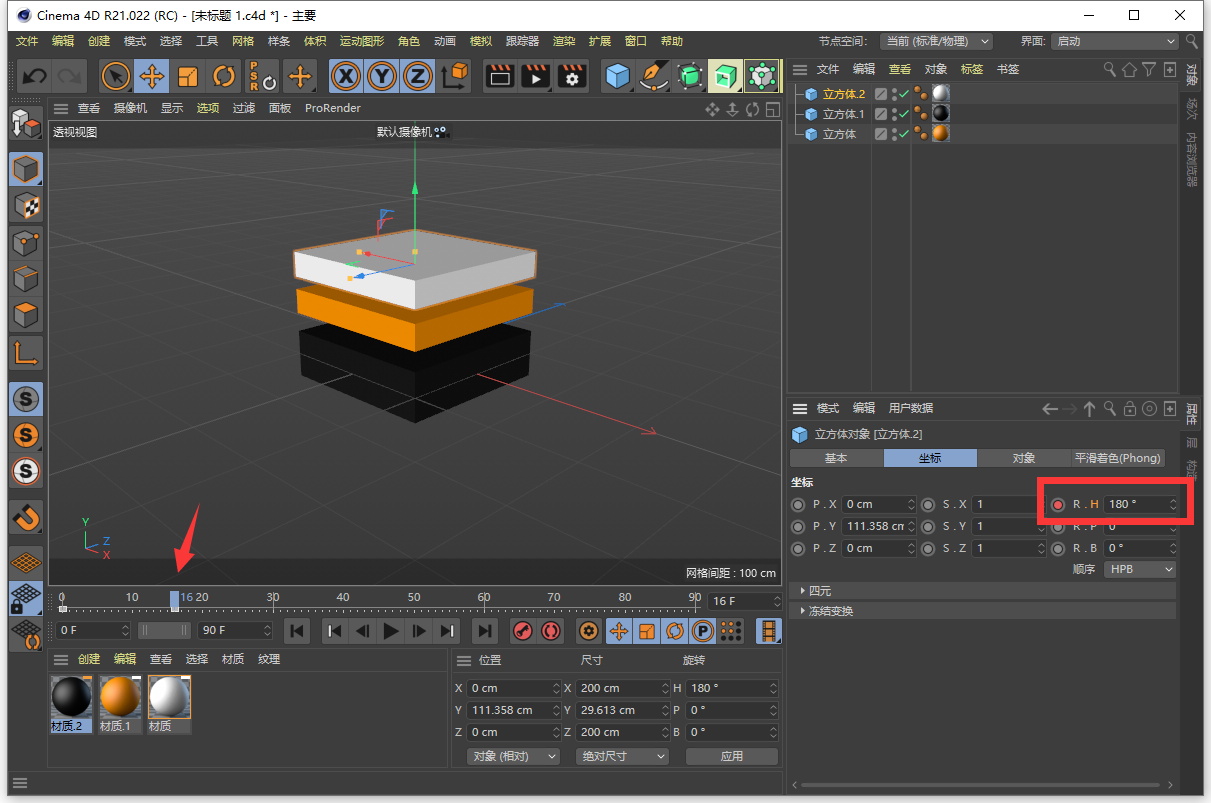
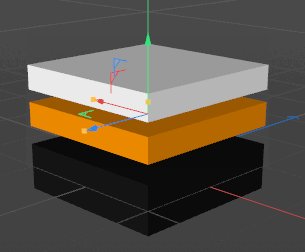
Passaggio 10Nella posizione del 16 ° fotogramma, un altro fotogramma chiave k per l'attributo h viene modificato in 180 °

In questo modo, hai finito l'animazione di rotazione nella parte superiore. L'effetto è il seguente:
Con lo stesso metodo, il quadro k del cubo arancione. L'intera animazione è fatta. Ma questa volta abbiamo fatto ruotare il cubo arancione al contrario (l'attributo h del quadro 16 è stato cambiato in-180 °) in questo modo, l'intero effetto dinamico è stato completato.

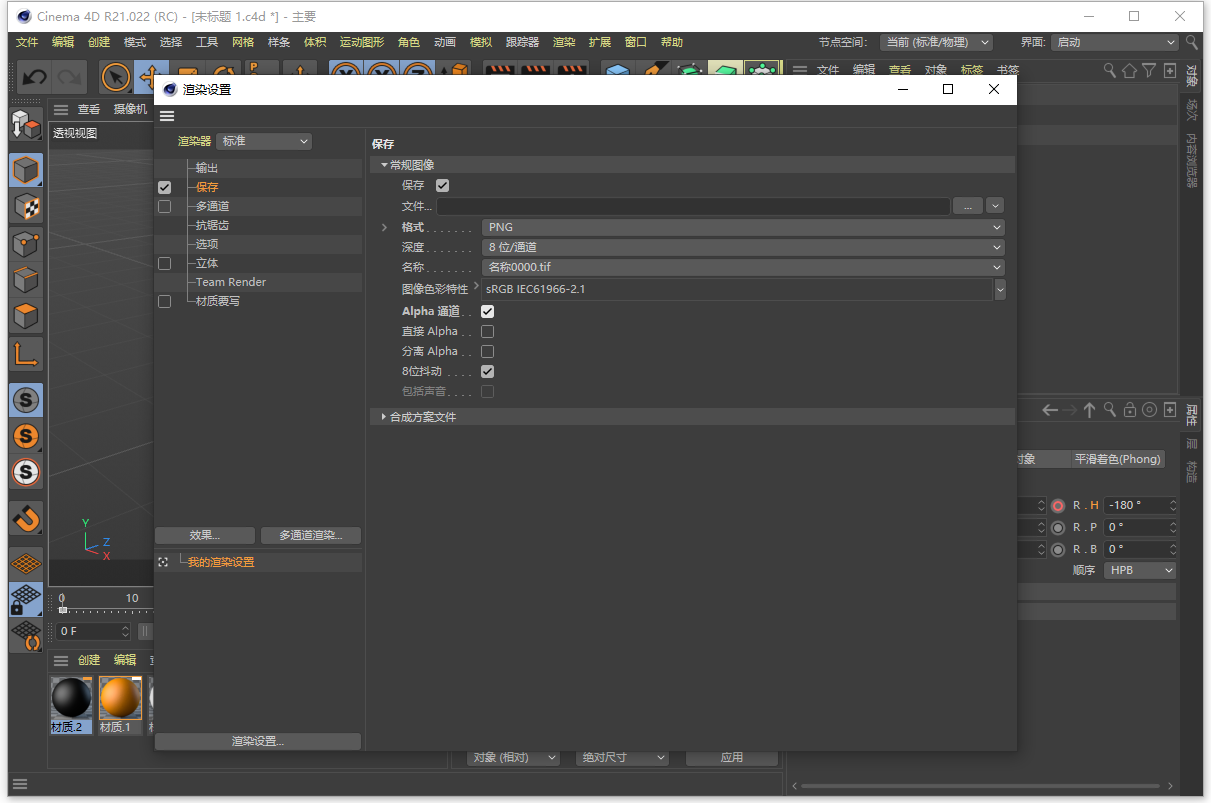
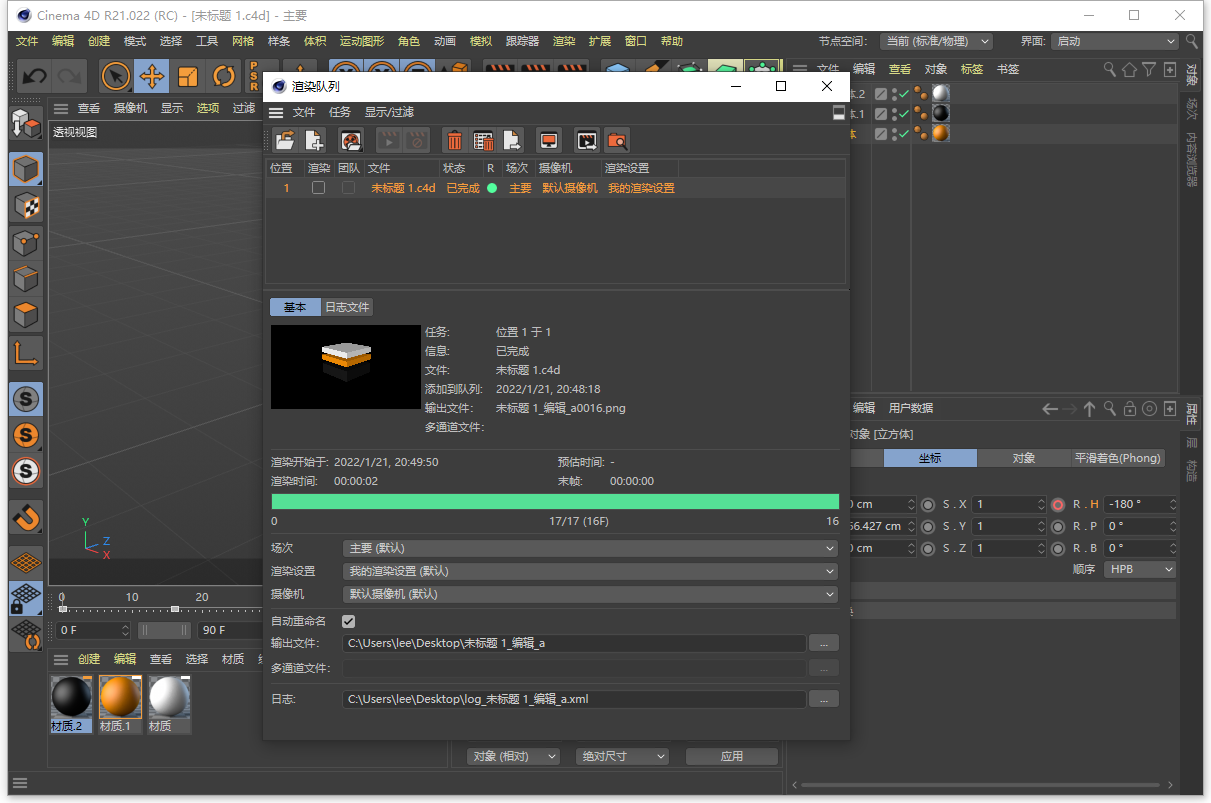
Passaggio 11Fai clic su rendering> modifica impostazioni di rendering. Quindi selezionare il formato di input è png e assicurarsi di controllare il canale alfa. Il png esportato in questo modo è uno sfondo trasparente.
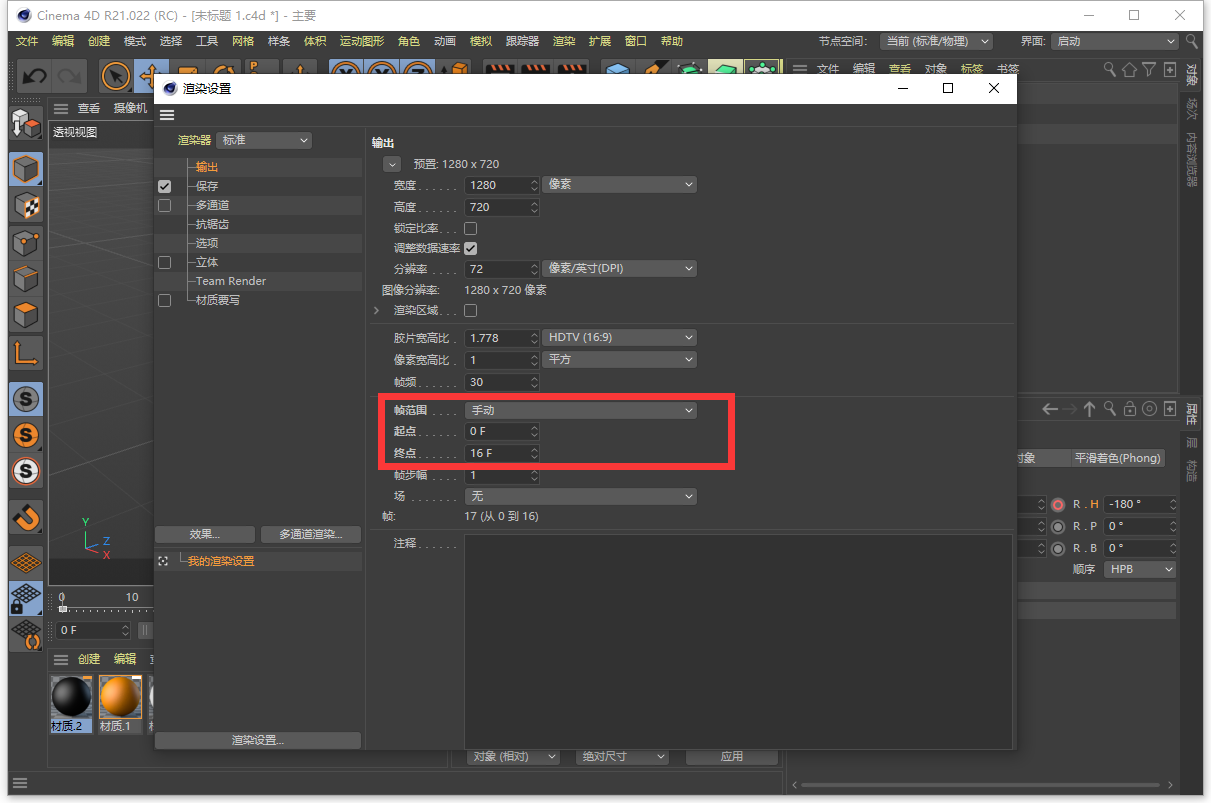
Passaggio 12 cambia il frame in uscita in "manuale", il frame iniziale è 0 e il frame finale è 16.

▲ Perché abbiamo fatto 16 fotogrammi in questa animazione.
Passaggio 13 fai clic su rendering> aggiungi alla coda di rendering.

Passaggio 14 fare clic sul pulsante rendering. In questo modo, da 0 a 16 fotogrammi, sono state renderizzate un totale di 17 immagini.

▲ Ci sarà una barra di avanzamento ciano nel mezzo. In base alla configurazione del computer, decidi la velocità di rendering.
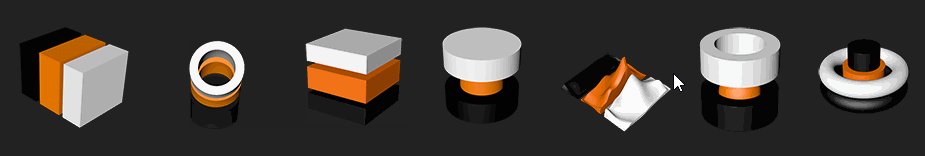
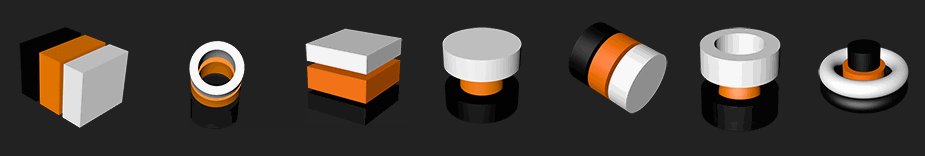
Queste sono le 17 immagini renderizzate, sono tutte immagini png con sfondo trasparente, perfette. Faremo alcune cuciture su di loro nel tutorial 3 per consegnarli ai programmatori.

Tutorial 2 crea un piccolo effetto di movimento a strati di calendario con adobe xd

Effetto finale
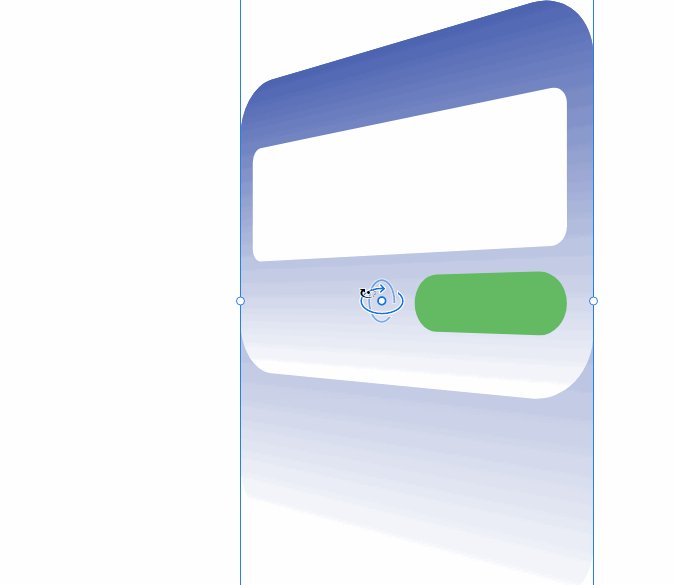
L'origine di questo tutorial è che ci sono studenti nel gruppo wechat che chiedono se c' è un modo rapido per creare l'immagine sotto. Quindi ho pensato alla funzione di trasformazione 3d di adobe xd. Lo ha trasformato in un'animazione.

▲ Questa immagine proviene da uno screenshot di amici del gruppo wechat. non so quale grande dio l'abbia fatto. Questo è solo un tutorial gratuito, non fare alcun uso commerciale, se violi accidentalmente i tuoi diritti o sei infelice, ho usato la tua foto, puoi scrivermi personalmente per eliminarla.
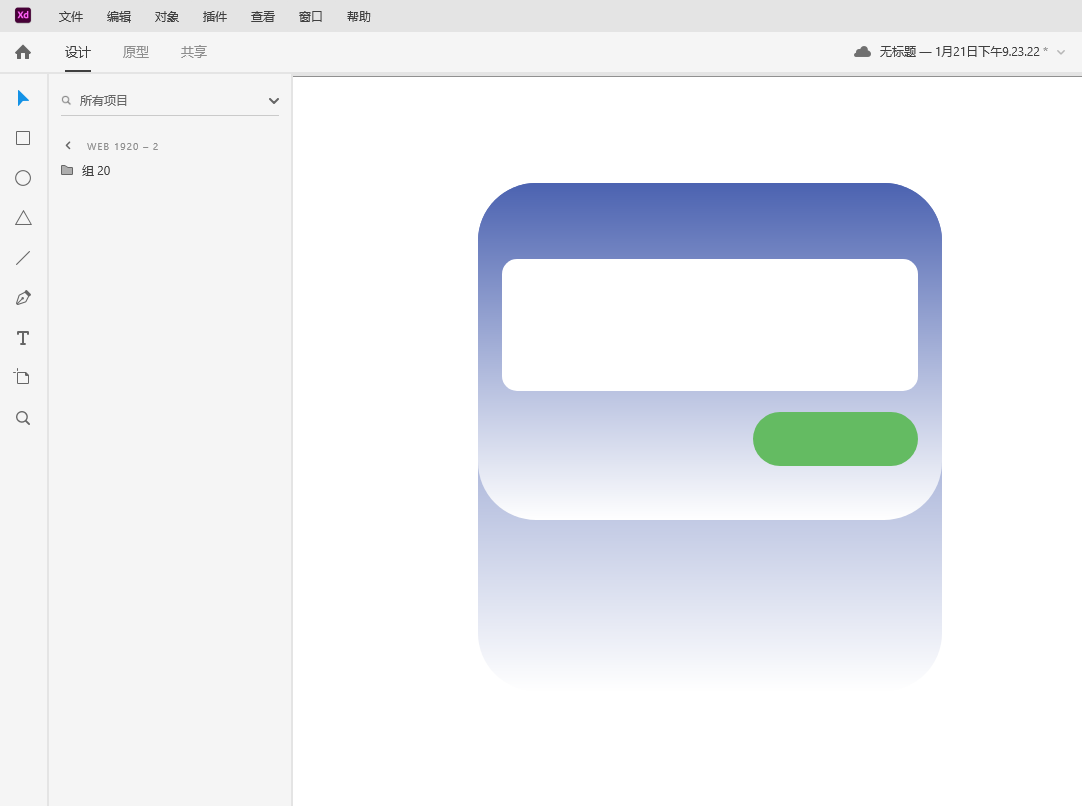
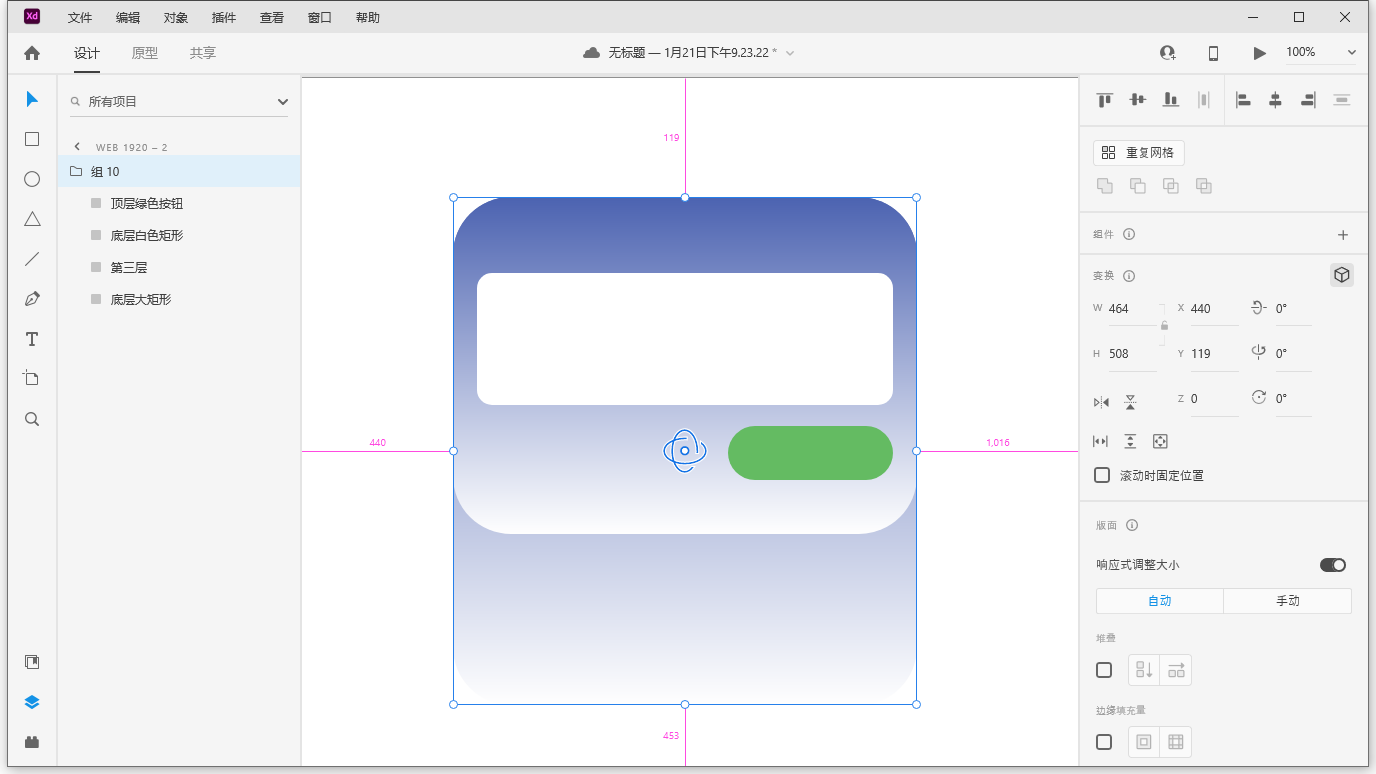
Passaggio 1Disegna una vista frontale del calendario in adobe xd, lo semplifico qui, disegnando solo 4 rettangoli arrotondati. E prendi un gruppo.
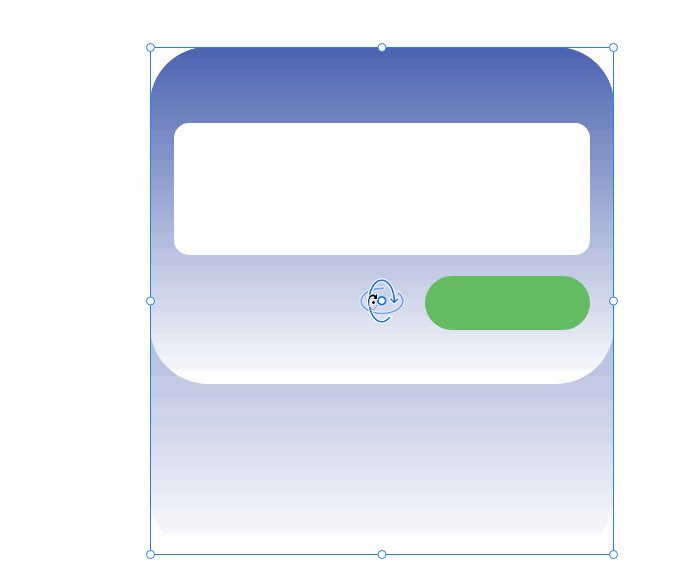
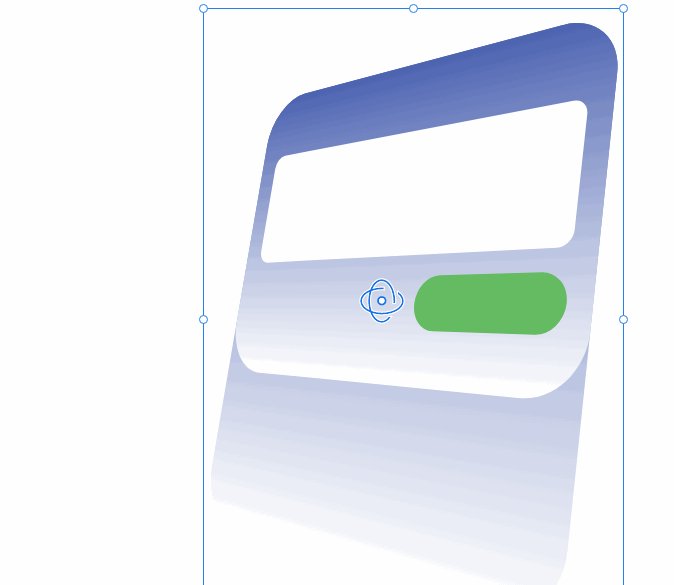
Passaggio 2Seleziona questo gruppo e fai clic sul pulsante di conversione 3d a destra.

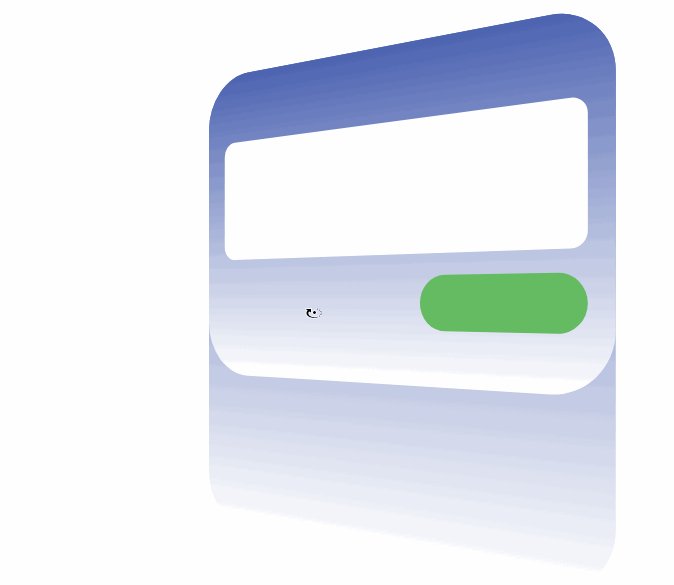
Trascinando e trascinando l'icona del calendario in una prospettiva.

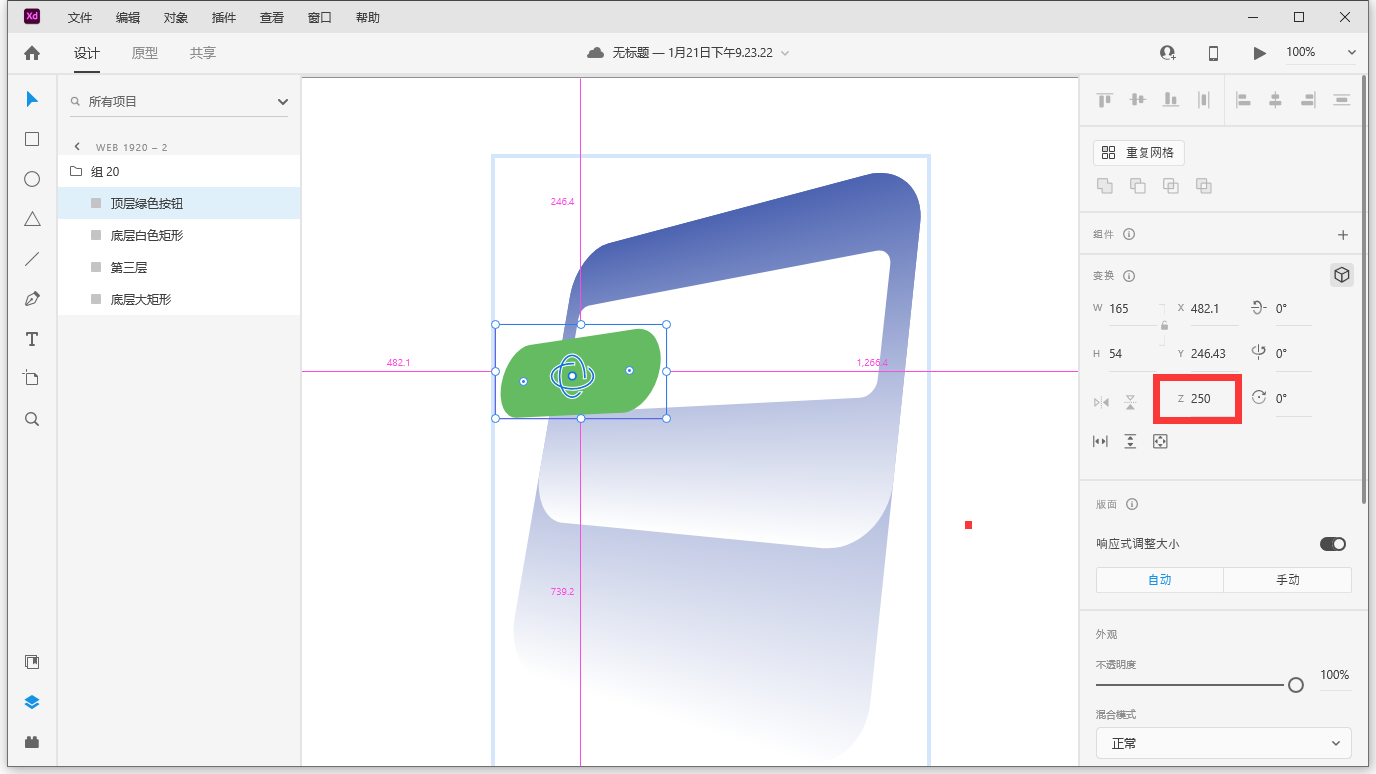
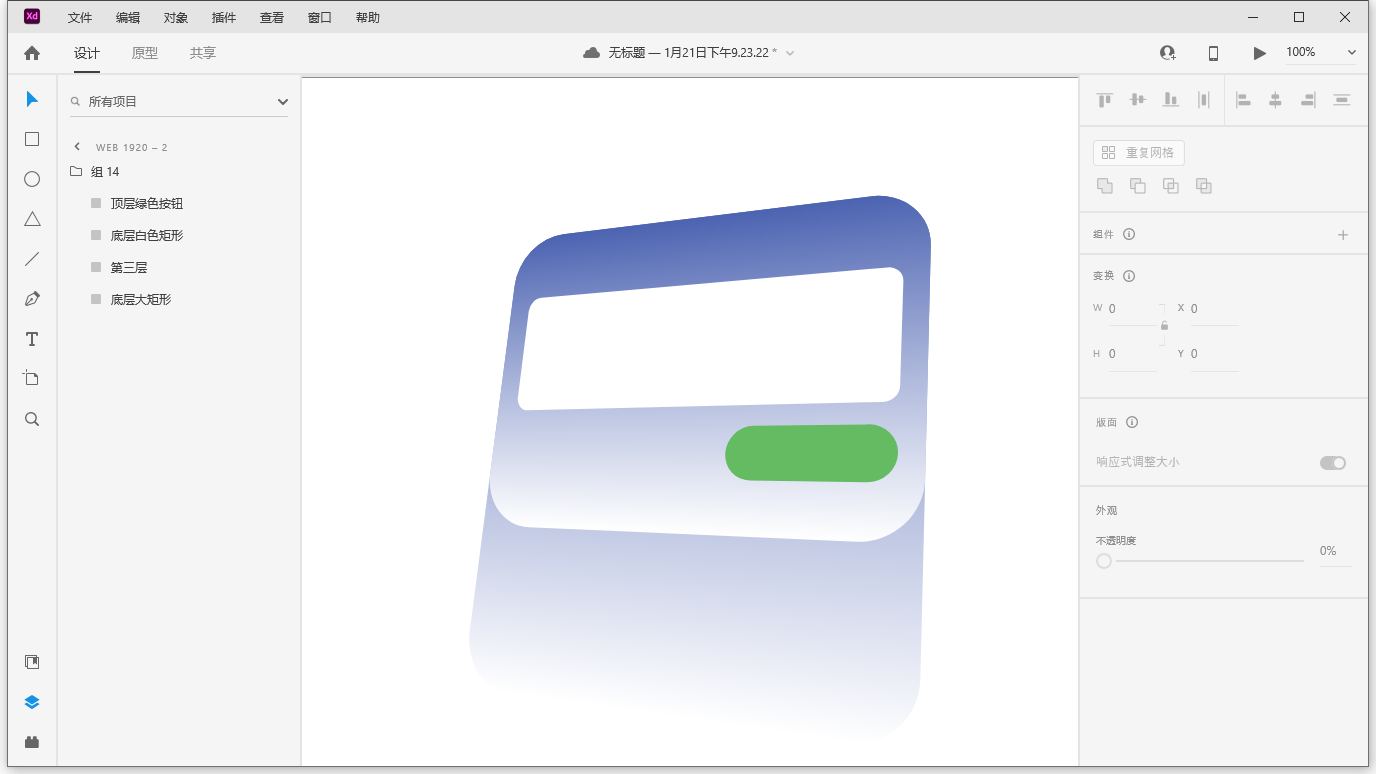
Passaggio 3Seleziona il livello del pulsante verde e regola il suo asse z su 250. In questo modo, questo pulsante è sospeso.

Passaggio 4Seleziona il rettangolo bianco e regola il suo asse z su 150. In questo modo, anche il rettangolo bianco è sospeso.

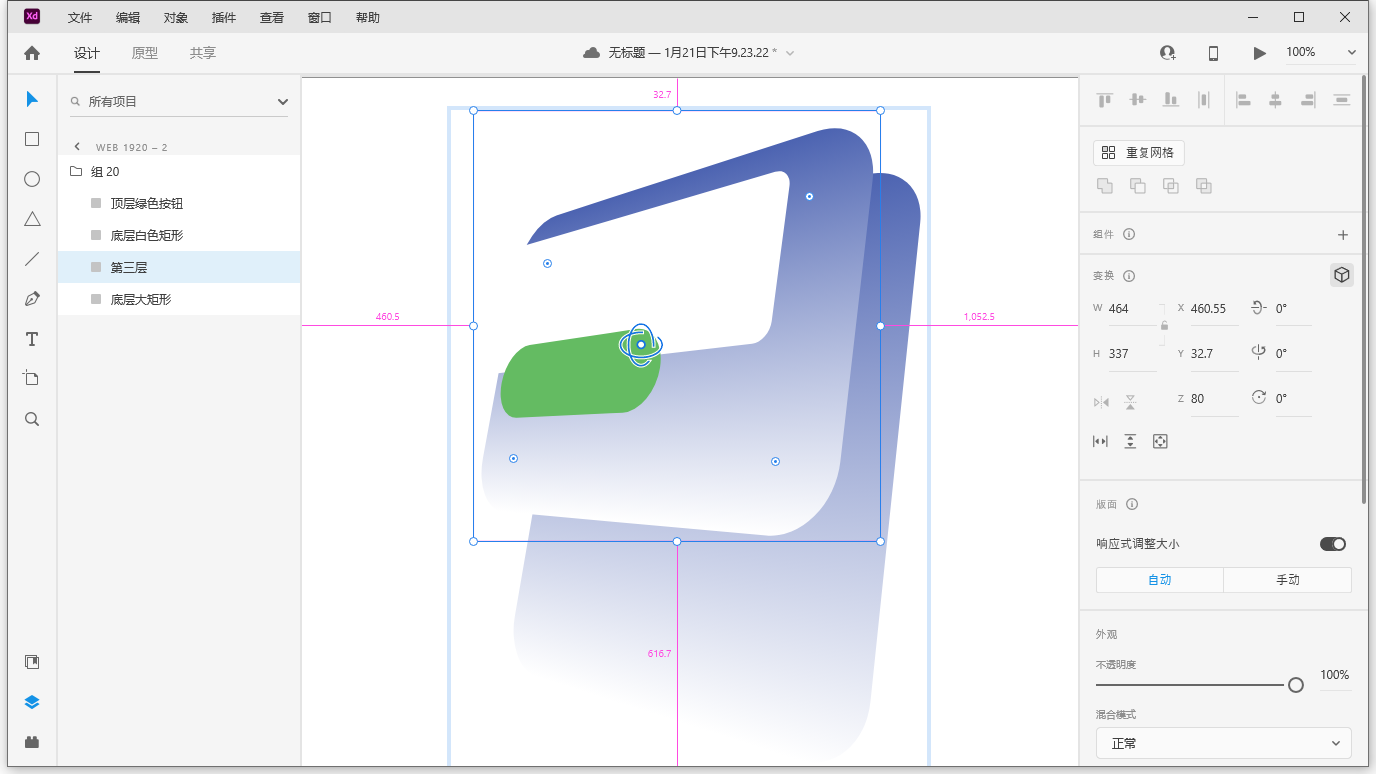
Passaggio 5Seleziona il penultimo livello e regola il suo asse z su 80.

In questo modo, faremo bene l'effetto finale di questo effetto dinamico. Successivamente, dobbiamo solo esportare più immagini per completare tutto il lavoro.
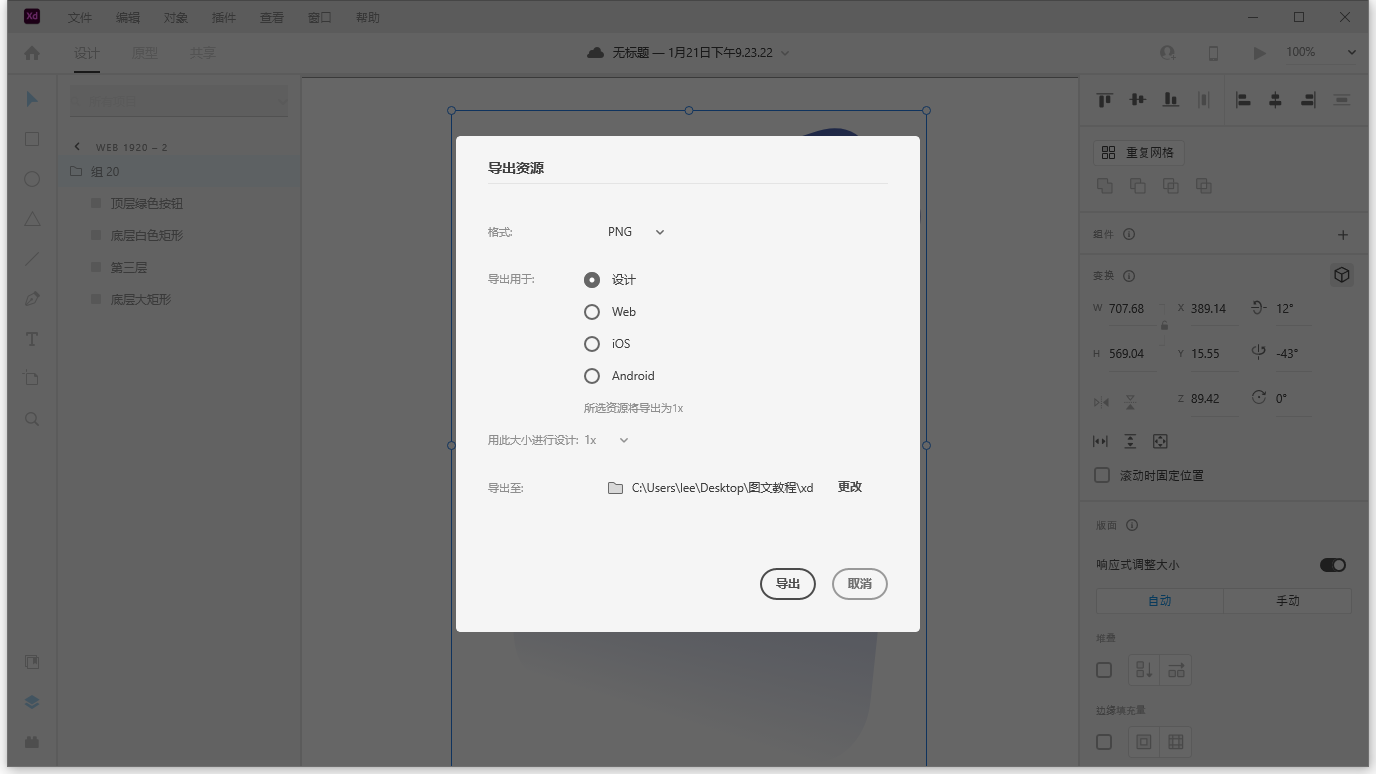
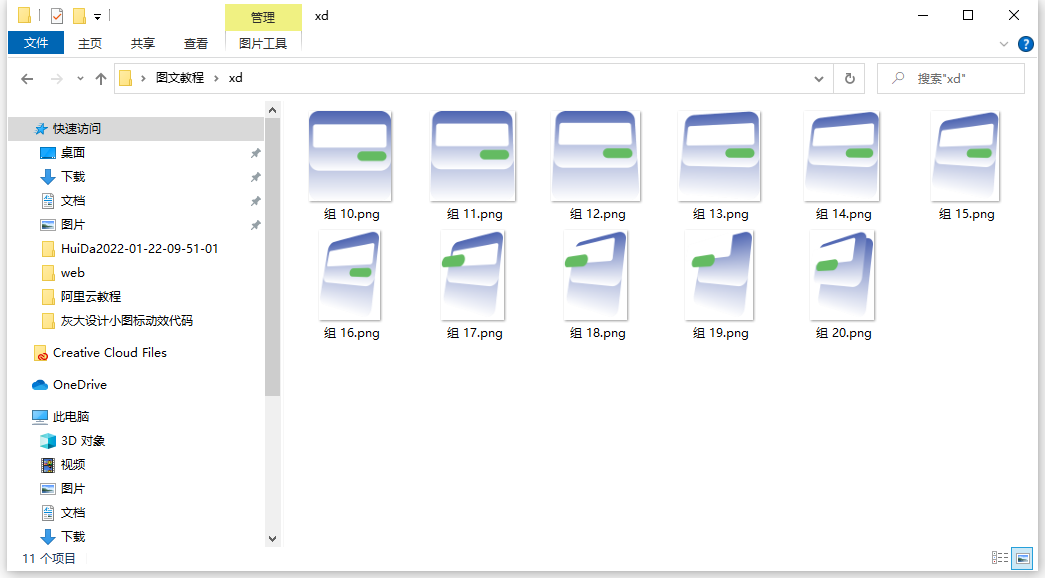
Passaggio 6Seleziona questo gruppo, cambia il nome del gruppo in "gruppo 20", ctrl e esporta l'immagine png. Questa è l'immagine del nostro fotogramma 20. Per essere precisi, l'immagine del nostro ultimo fotogramma, perché potrebbe non esserci così tanti fotogrammi come 20.

Passo 7Cambia l'asse z del rettangolo nel nostro terzo strato in 0 (originariamente era 80), quindi cambia il nome del gruppo in "gruppo 19". Di nuovo gruppo Ctrl + E esportare 19 fotogrammi di immagini

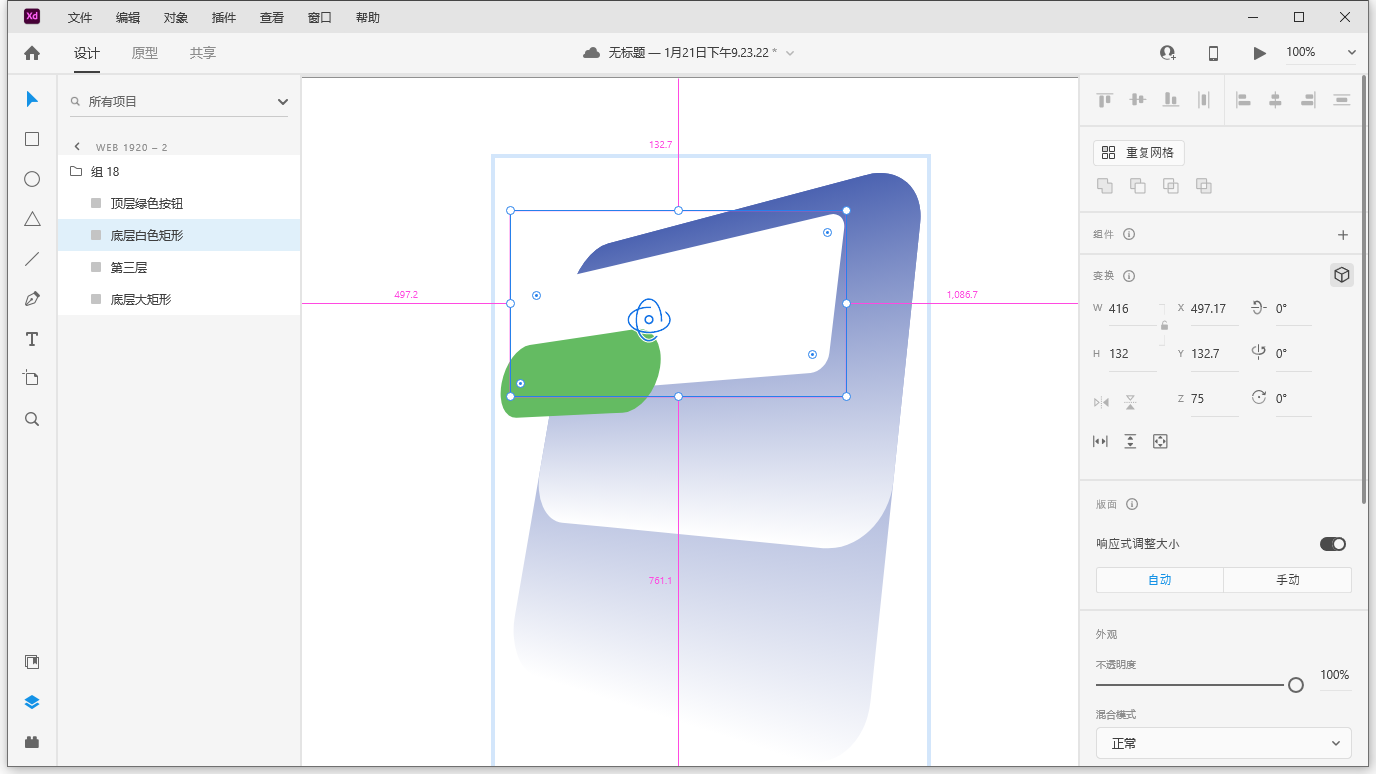
Passo 8Cambia l'asse z del rettangolo bianco in 75 (originariamente era 150) e quindi cambia il nome del gruppo in "gruppo 18". Dopo aver selezionato di nuovo il gruppo, ctrl e esporta l'immagine nel fotogramma 18.
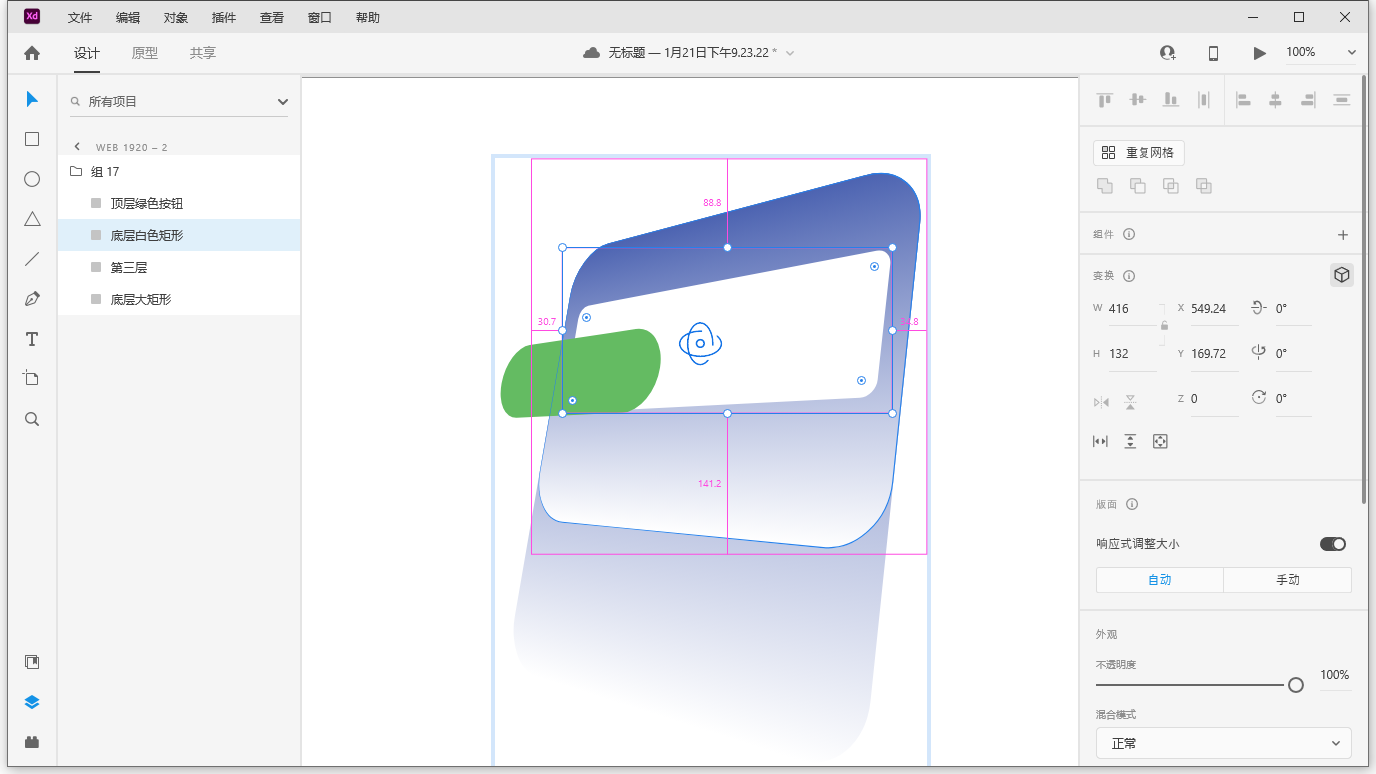
Passaggio 9Cambia l'asse z del rettangolo bianco in 0 (originariamente era 75) e quindi cambia il nome del gruppo in "gruppo 17". Dopo aver selezionato di nuovo il gruppo, ctrl e esporta l'immagine nel fotogramma 17.

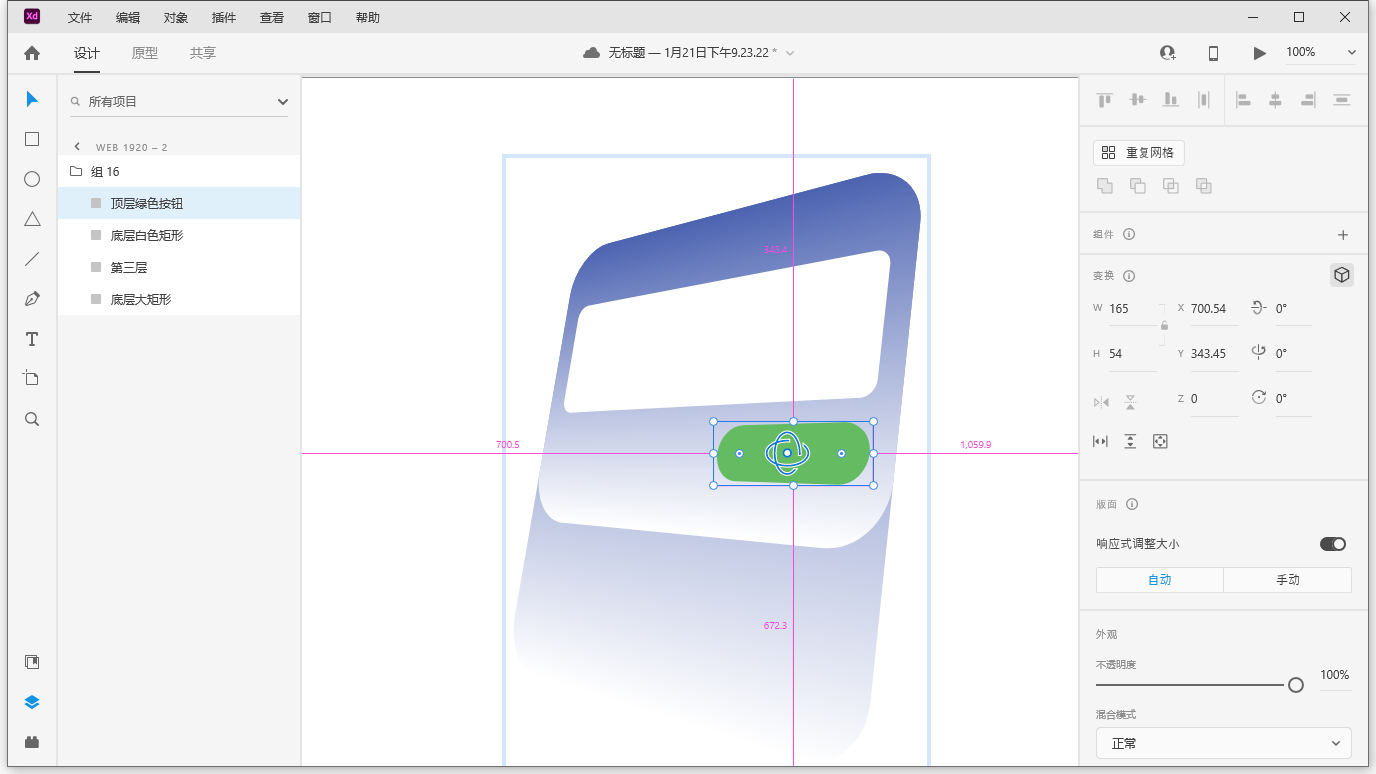
Passaggio 10Seleziona il livello del pulsante verde, cambia l'asse z direttamente in 0, quindi cambia il nome del gruppo in "gruppo 16". Dopo aver selezionato di nuovo il gruppo, ctrl e esporta l'immagine nel quadro 16.

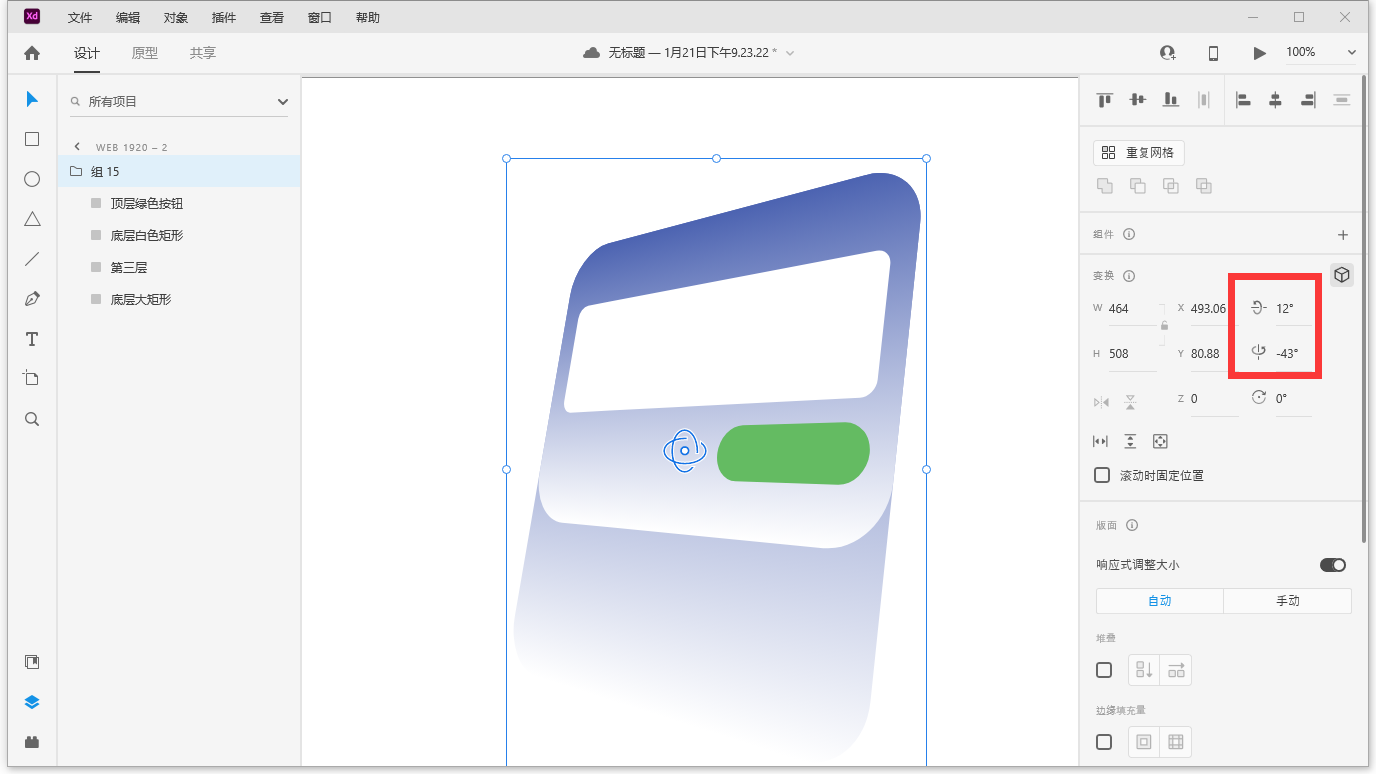
Finora ci sono 5 immagini sull'asse z. Questa è tutta l'animazione in cui si alza l'asse z. Successivamente, facciamo di nuovo un'immagine animata dell'angolo di rotazione. Seleziona l'intero gruppo, dove troverai trasformazione tridimensionale all'asse x è stato regolato manualmente 12 °, rotazione y abbiamo adattato-43 °

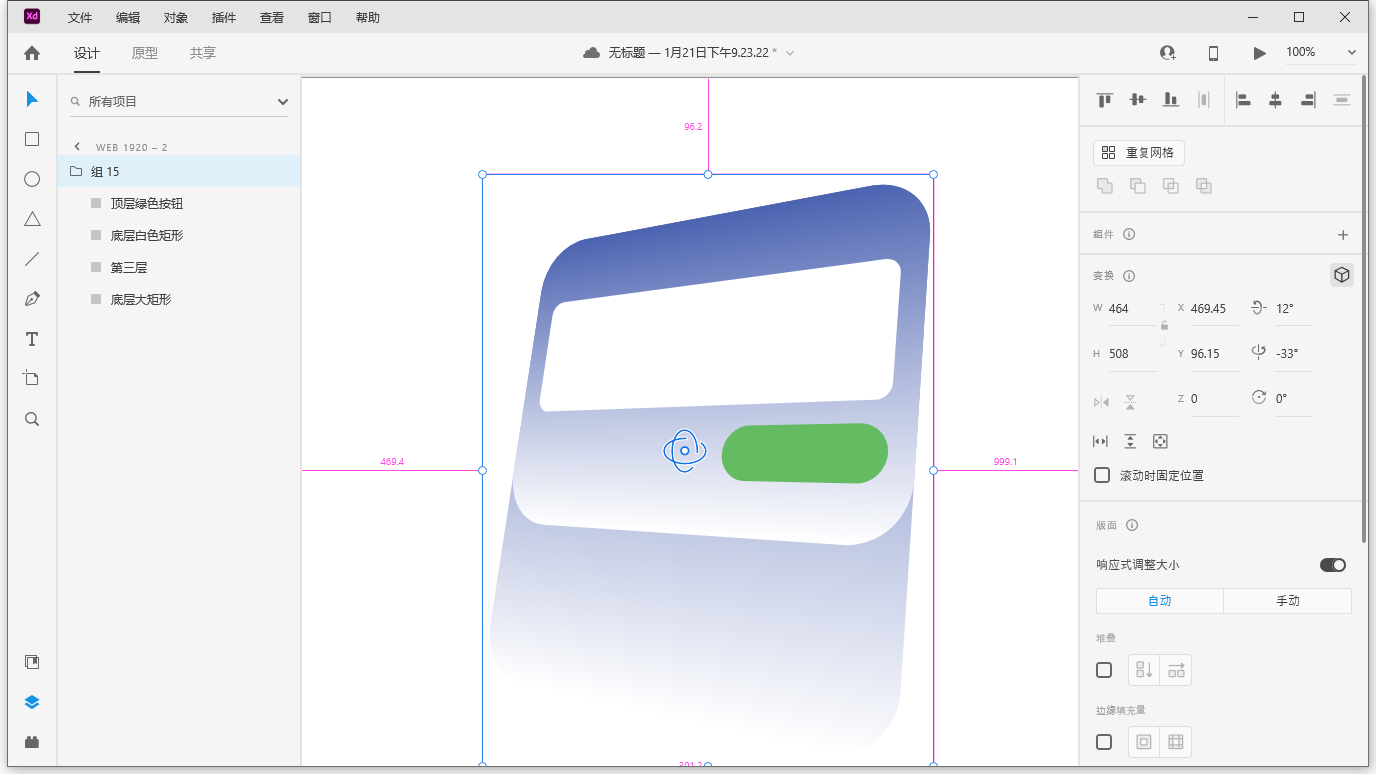
Passaggio 11Cambia la rotazione dell'asse y in-33 °, quindi cambia il nome del gruppo in "gruppo 15". Dopo aver selezionato di nuovo il gruppo, ctrl e esporta l'immagine nel fotogramma 15.

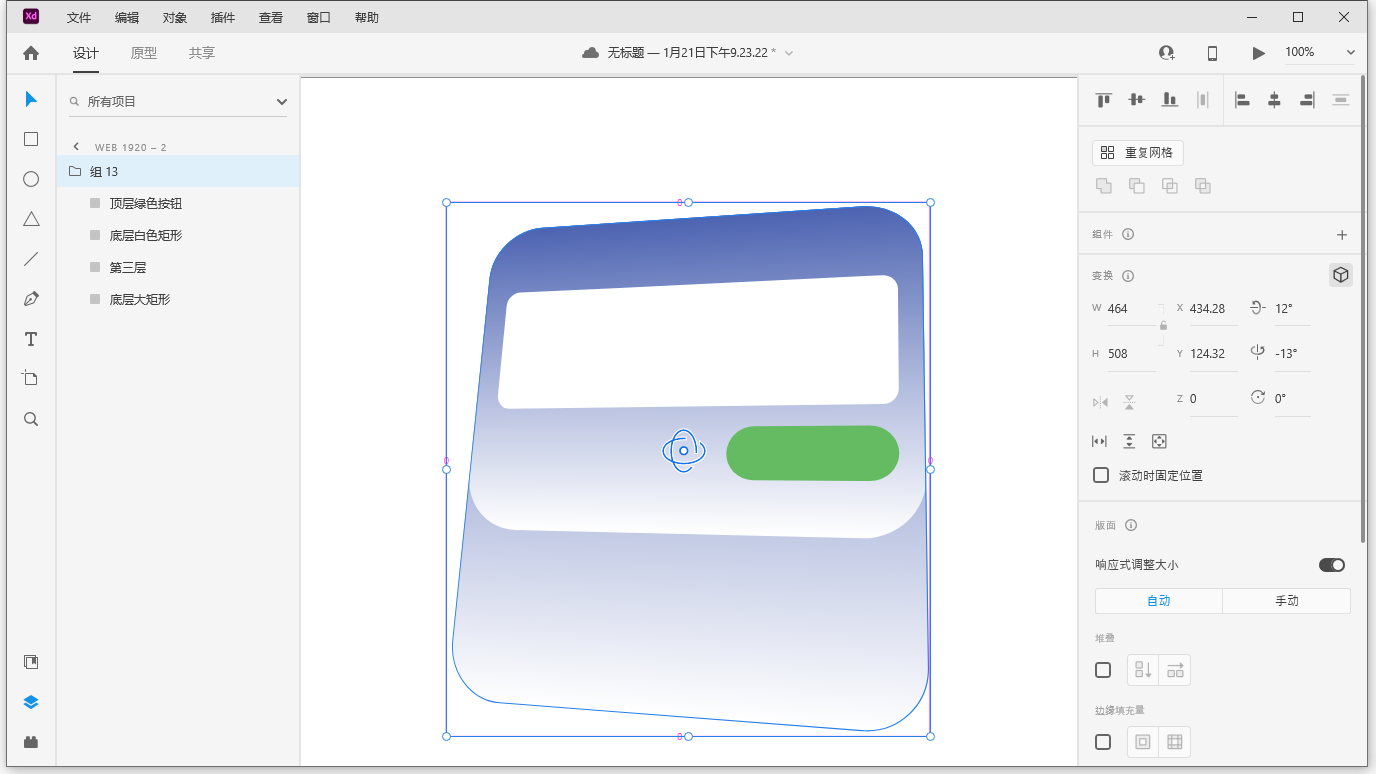
Passo 12Cambia la rotazione dell'asse y in-23 °, quindi cambia il nome del gruppo in "gruppo 14". Dopo aver selezionato di nuovo il gruppo, ctrl e esporta l'immagine nel fotogramma 14.

Passaggio 13Cambia la rotazione dell'asse y in-13 °, quindi cambia il nome del gruppo in "gruppo 13". Dopo aver selezionato di nuovo il gruppo, ctrl e esporta l'immagine nel fotogramma 13.

Passaggio 14Cambia la rotazione dell'asse y in-0 °, quindi cambia il nome del gruppo in "gruppo 12". Dopo aver selezionato di nuovo il gruppo, ctrl e esporta l'immagine nel quadro 12.

Abbiamo realizzato l'animazione della rotazione dell'asse y, quindi otteniamo l'animazione della rotazione dell'asse x, il metodo è sostanzialmente lo stesso.
Passaggio 15Il all'asse x in 6 °, quindi cambia il nome di correzione di bozze "11" Dopo aver selezionato di nuovo il gruppo, ctrl e esporta l'immagine nel fotogramma 11.
Passaggio 16Cambia la rotazione dell'asse x in 0 °, quindi cambia il nome del gruppo in "gruppo 10". Dopo aver selezionato di nuovo il gruppo, ctrl e esporta l'immagine nel fotogramma 10.

In questo modo, il nostro intero calendario sta arrivando. Tutte le immagini di cornice necessarie per l'animazione sono state ottenute. Dai un'occhiata alla pila di immagini appena memorizzate: dal gruppo 10 al gruppo 20, in realtà ci sono solo 11 immagini. Detto questo, in realtà abbiamo solo 11 fotogrammi.

Haha, forse non puoi pensarci, il processo di produzione del nostro effetto è così semplice e scortese. Nel processo di creazione, dobbiamo pensare con coraggio e provare coraggiosamente.I fratelli ricordano: finché sei audace, possiamo lasciarla prendere un congedo di maternità!
Il tutorial dinamico di xd è finito qui, faremo alcune cuciture su di loro nel tutorial 3 per consegnarli ai programmatori.
Tutorial 3 realizza gli effetti di animazione del mouse che si sposta dentro e fuori dal codice.
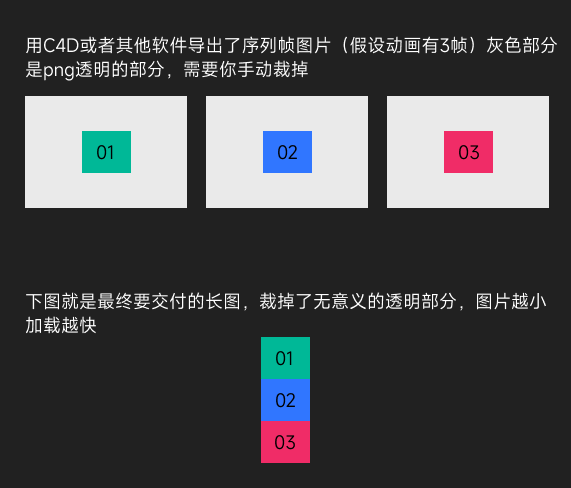
Successivamente, giunteremo i due effetti dinamici precedentemente realizzati in lunghe immagini da consegnare. Devi tagliare gli spazi vuoti extra nell'immagine e quindi cucire su una lunga immagine verticale. Per i dettagli, vedere la figura seguente:

Nel passaggio precedente, è necessario utilizzare un software come ps per ottenerlo manualmente e ricordare la larghezza, l'altezza e il numero totale di immagini dopo il taglio. Con queste tre informazioni chiave, i programmatori possono scrivere codice per completare tutto il lavoro.
Successivamente, userò il plug-in "ps dynamic code assistant" sviluppato da me stesso per completare tutto il lavoro e il plug-in genererà automaticamente immagini.
Indirizzo di download del plugin:
Https://www.pslkzs.com/animate/index.php
I passaggi seguenti vengono generati con il plug-in.Se non si utilizza il plugin, non importa, è possibile cucire manualmente le immagini da soli. Non è difficile cucire manualmente, è solo un po 'fastidioso.Immagini di crescita di giunzione è un PS (o altri software di progettazione) di base, non un articolo speciale ha spiegato
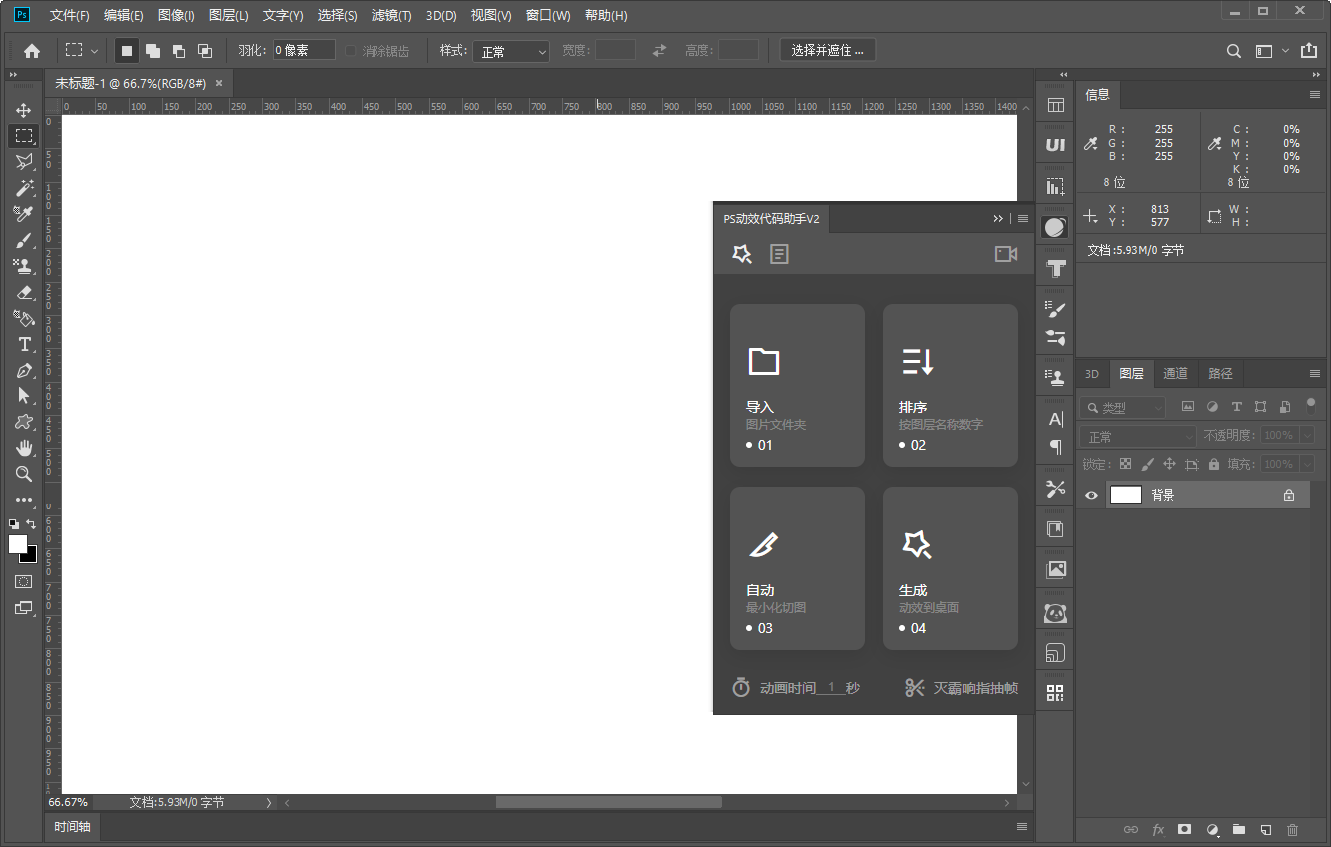
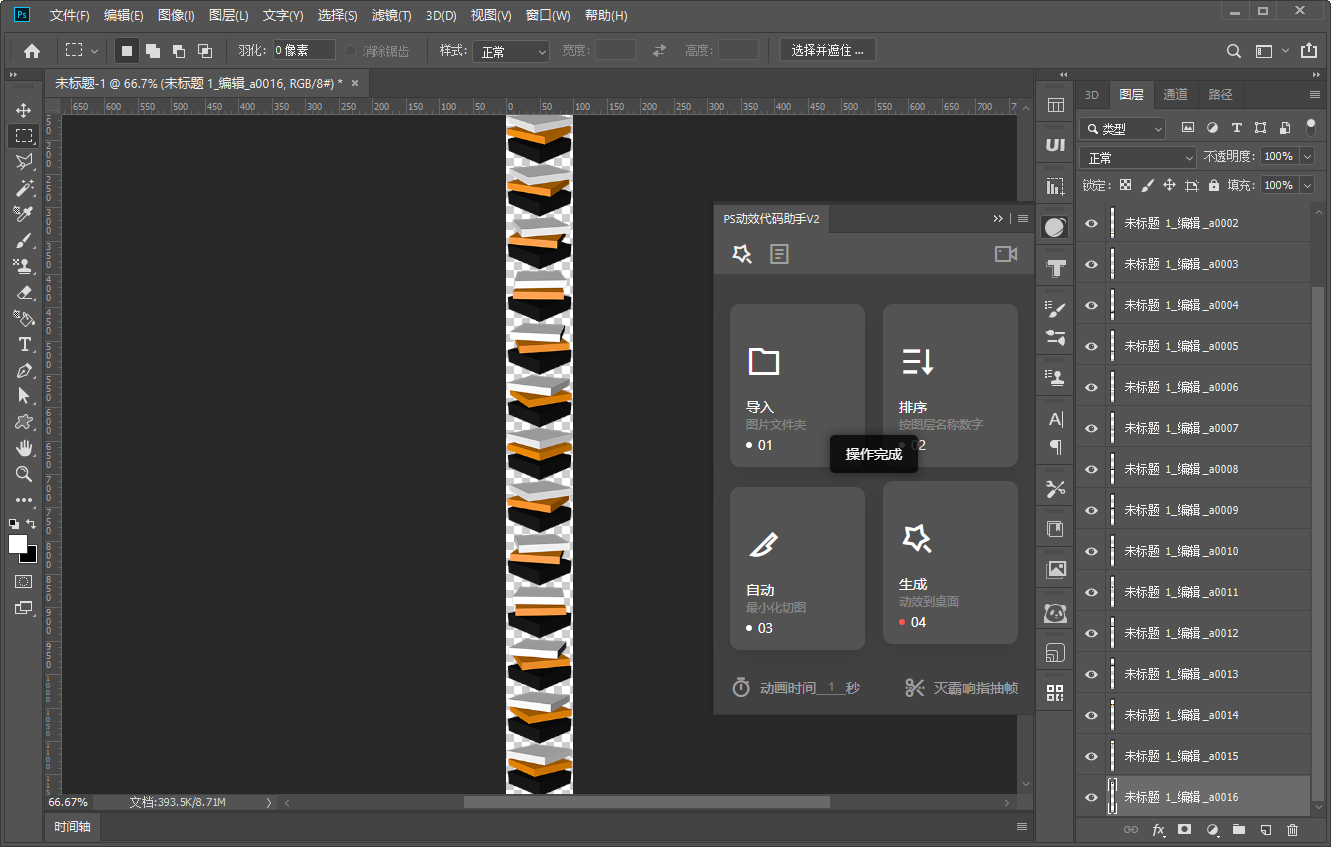
Passo 1Apri PS, crea un nuovo documento vuoto 72dpi dimensioni 1920*1080 e aprire PS animazione code assistant "questo plugin

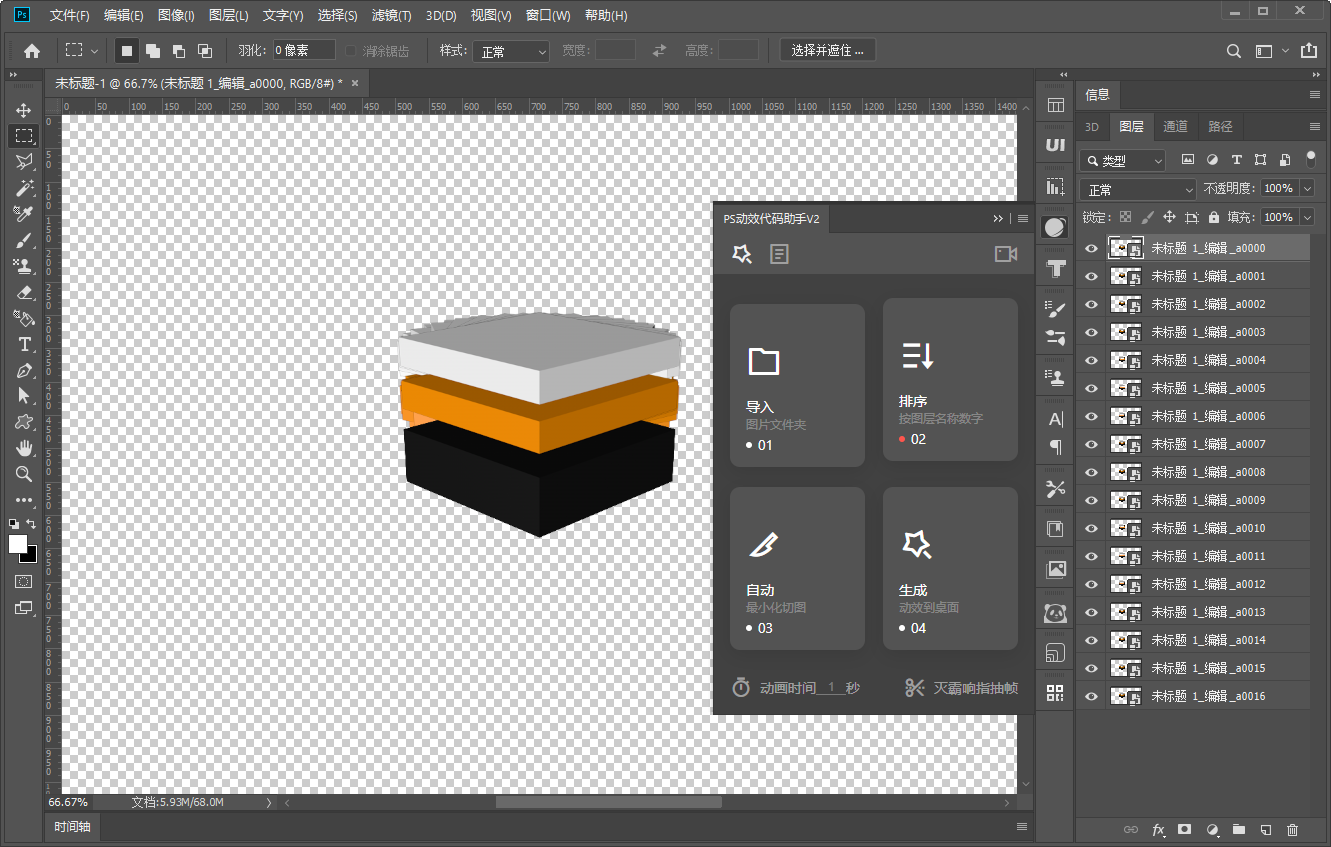
Passaggio 2Fai clic sul primo pulsante del plugin per importare. Seleziona la cartella in cui hai memorizzato i frame della sequenza di esportazione c4d (la cartella deve avere solo immagini png e nient'altro). in questo modo, tutte le immagini saranno "inserite" in ps.

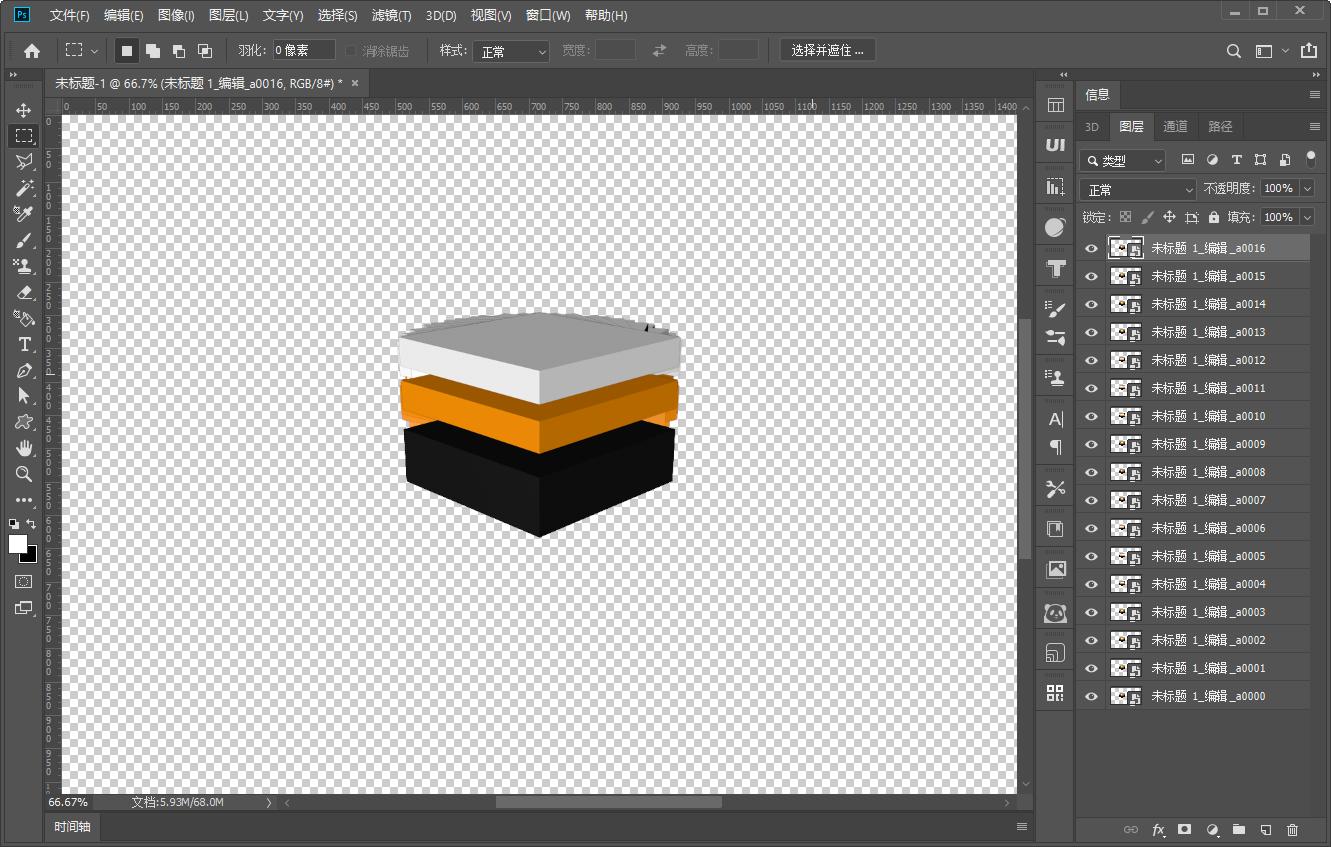
▲ Puoi vedere nel pannello dei livelli nell'angolo in basso a destra che ci sono un totale di 17 immagini da 0 a 16.
Passaggio 3Fare clic sul secondo pulsante del plugin per ordinare automaticamente. Dopo aver fatto clic, l'ordine dei livelli sarà risolto per te.

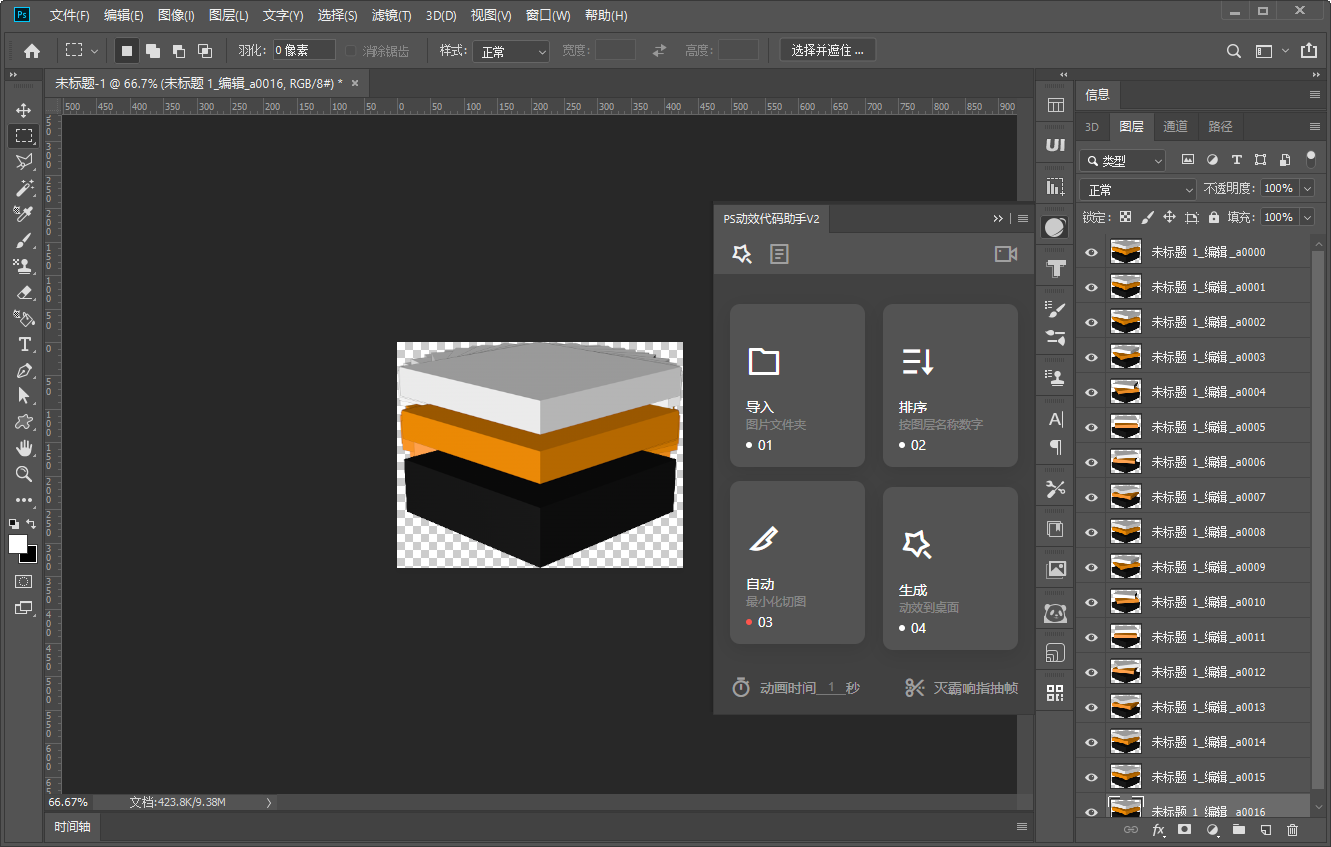
Passaggio 4Fai clic sul terzo pulsante del plugin per ridurre al minimo il taglio. In questo modo, il posto vuoto dell'immagine verrà automaticamente tagliato per te.

Sebbene le dimensioni extra siano state tagliate, la larghezza dell'icona attuale è ancora superiore a 400 pixel, abbiamo solo bisogno di una piccola icona e dobbiamo ridurla nel suo insieme.
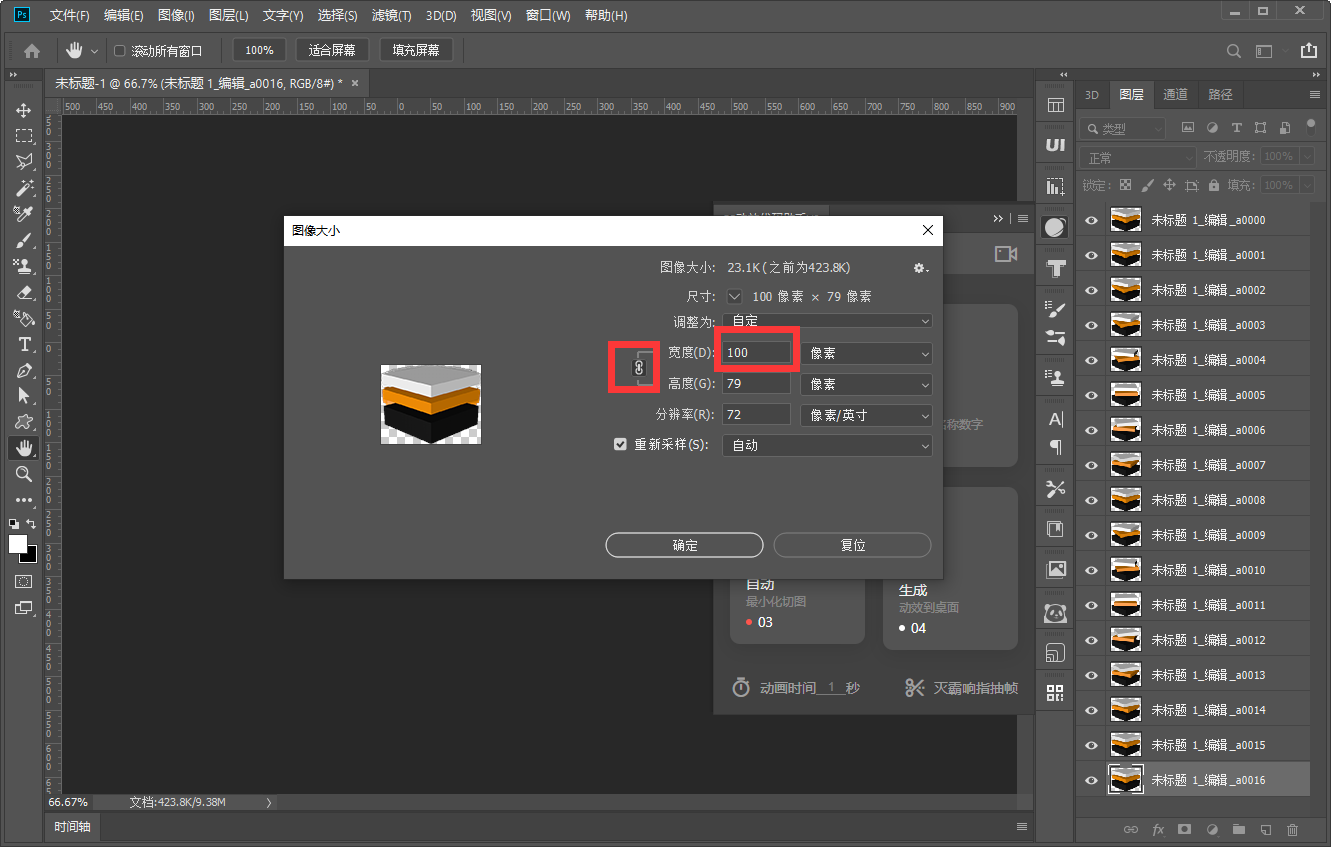
Passaggio 5Immagine> dimensione dell'immagine, cambia la larghezza in 100, in modo che l'intera icona diventi più piccola.

▲ Ricordati di controllare il pulsante con proporzioni uguali. Larghezza e altezza in modo complessivo più piccolo...
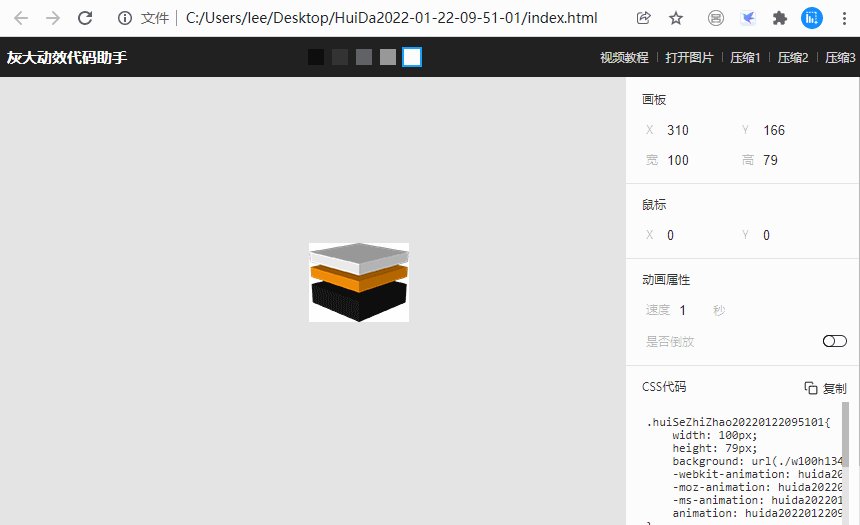
Passaggio 6Fai clic sul quarto pulsante del plug-in e genererà un file che guida l'effetto. Contiene un html e una mappa lunga cucita.

Sul desktop ci sarà una cartella generata, che contiene un file html e un'immagine png cucita. se apri questo file html, puoi vedere il codice generato.
▲ L'assistente di codice di animazione è uno strumento per generare effetti di animazione di ciclo, ma questa volta non abbiamo bisogno di questo tipo di effetto di animazione che viene riprodotto continuamente. Abbiamo solo bisogno che generi un buon grafico lungo.
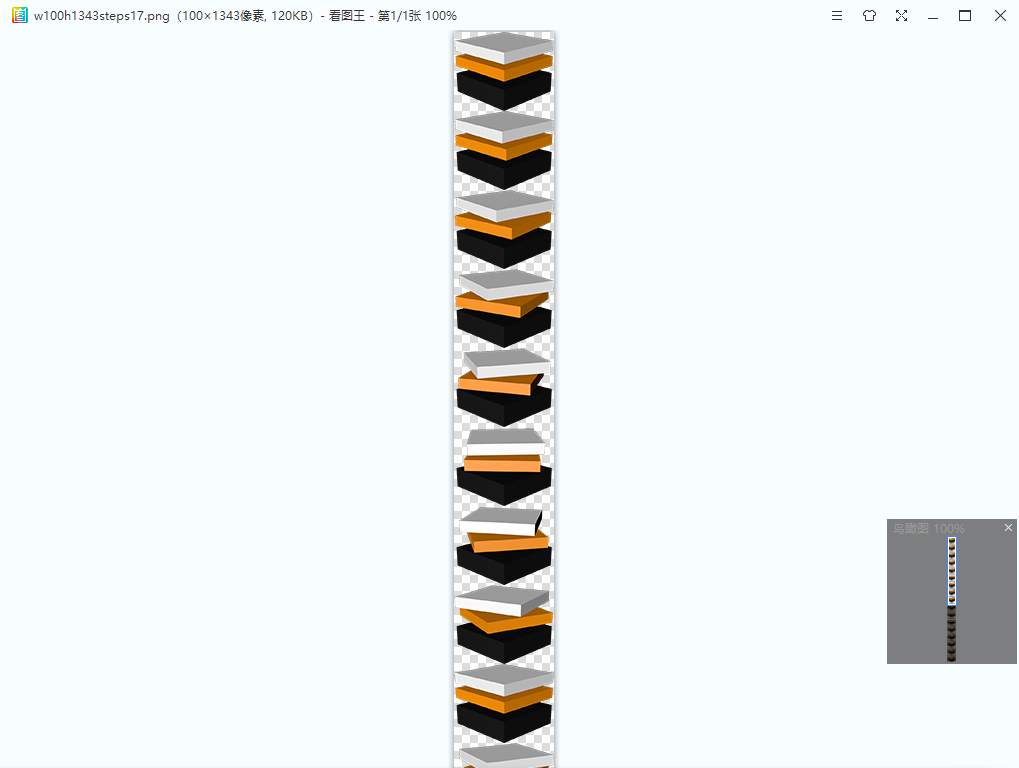
Questo è il grafico lungo che genera, che è ciò di cui abbiamo bisogno. Molto perfetto.

▲ Il plug-in è anche molto premuroso e dà un nome significativo all'immagine generata. Il nome dell'immagine è: w100h1343steps17.png dove w rappresenta la larghezza, h rappresenta l'altezza dell'intera immagine lunga e steps rappresenta quanti fotogrammi ci sono. Vale a dire: la larghezza di una singola immagine piccola è 100px, l'altezza è 1347/17 = 79 e ci sono 17 fotogrammi in totale. Queste informazioni critiche devono essere utilizzate per la programmazione.
A questo punto, il lavoro del progettista dell'interfaccia utente è completamente completato. Il resto sarà interamente programmatore front-end per completare il Se vuoi imparare il codice o il tuo programmatore non sa come ottenere... Puoi guardare questo video, ho registratoScrivere codice riga per rigaIl processo di realizzazione.
Indirizzo video tutorial:










 鄂公网安备 42010202002647号
鄂公网安备 42010202002647号